Thrive Architect is a WordPress page builder plugin by Thrive Themes. It has come a long way since it was dramatically transformed from its original, Thrive Content Builder a few years ago. New fascinating features are added every now and again and, to me this already popular plugin deserves even more recognitions. My Thrive Architect review will explain why this visual website builder is an essential tool to make blogging easier, make your site look better, more professional, and more importantly, make it convert better.
When Gutenberg (v. 5) was introduced in late 2018, many WordPress users found it hard to adapt to its "block-based" concept. More users have switched to the classic editor while others have started to seek for a third-party visual editor plugin and find Thrive Architect (which has always been a block-based editor) easier to use. I hope my Thrive Architect review will help you decide to give it a try, if you haven't.

What Is Thrive Architect?
In case you've never heard of it - Thrive Architect is a conversion-focused drag & drop WordPress page builder plugin. You don't create the content within the default WordPress editor, but instead you have a Thrive Architect button, which opens up a new browser tab with WYSIWYG builder. It also includes hundreds of customizable landing page templates.
Formerly known as Thrive Content Builder, it undertook a major overhaul and newly released in 2017. Since then, there have been updates after updates. Initially in my Thrive Architect Review, I listed the features I was impressed with as well as the ones I felt pretty indifferent with. Thrive team takes the users' feedbacks very seriously and continuously improves their products. Especially with Thrive Architect being their most popular plugin.
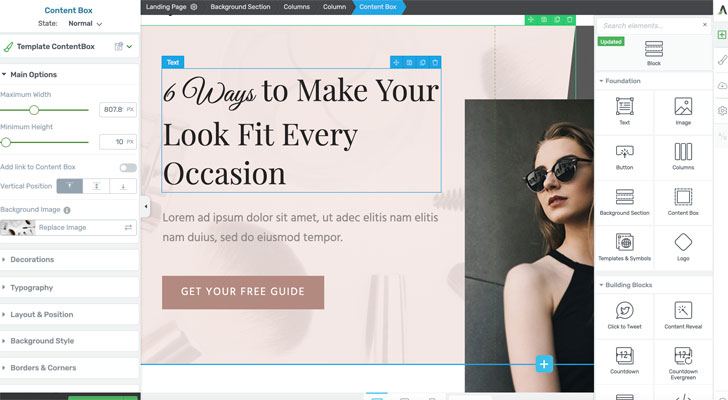
It has many extra features that WordPress editor does not have (as many as the icons shown in the image above) such as buttons, call-to-action, social share buttons, testimonials, counter, etc. Usually a WordPress user would have to have a separate plugin installed to add such an extra feature, whereas Thrive Architect has so many of them in one plugin.
The plugin is pretty large in size (over 30Mb) with many functions, but because Thrive's first objective is responsiveness, the Architect will not slow down your site speed - how they do it is a wonder!
Major Changes
I'm pretty excited to witness 'more than a few steps forward' in most of the elements but am particularly impressed in the areas such as;
- It's become easier/simpler to customize some extra features
- More options in terms of graphics, size and styles
- Responsive view (desktop, tablet and mobile) within the editor
- Easier "word processing"
Next I'll briefly explain what I mean by each one.
#1 Easier Customization
For example an opt-in form. The width of it was previously not adjustable by itself. In order to insert a reasonably small form in the center of the page, you needed to insert a "Content Container" (now called "Background Section") first, adjust the width of the container and place the form inside it. Otherwise you would have a form that's a full-page length.
Now the process is simplified with Thrive Architect - you can directly adjust the form's width (or any other element's width) and align it left, center or right of the page easily.
For example...
Previously: the above form may look fine in a mobile browser, but too wide in a desktop browser, if used on its own.
Now the width is easily adjustable.
Another example is "Event Manager", now called "Animation & Action". In order to have an image, button or icon animated, previously you would click Event Manager, which would open a popup window, then you choose "Animation"... and so on. Now it's all operated within the side control panel, and you can view the animation in the exact location of your page as you choose.

#2 More Options in Graphic / Styles
Example: Background Area
Background section can be in a solid colour, image, gradient like this one, or a pattern. The corner radius can be adjusted in seconds.
And you can set the visibility according to the device. For example this gradient background to be visible only when viewed in desktop or tablet browser, but invisible when viewed in a mobile browser.
Example: Styled List Variation
There weren't many styled list options previously, but now you can use any icon, in any color and size, with any background. You can also have a different icon line by line. You can drop a shadow to the list box or the text, and have it animated within seconds.
Example: Button
The button feature has become more versatile - it's easier to change colors than before, and there are more variations such as rounded, fully-rounded, "Ghost" (transparent with border), elevated, etc. And you can insert any icon inside it (like the heart icon in the button below).
There are a lot more vivid improvements in graphics, and by all means, you can check them in Thrive's website - accessible from the button above.
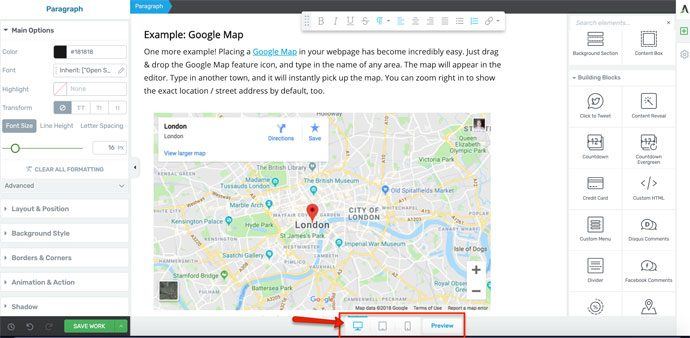
Example: Google Map
One more example! Placing a Google Map on your webpage has become incredibly easy. Just drag & drop the Google Map feature icon, and type in the name of any area. The map will appear in the editor. Type in another town, and it will instantly pick up the map. You can zoom right in to show the exact location/street address by default, too.
This is extremely useful for a local business (WordPress) site, otherwise it would have needed to install a Google Map plugin, which would set up separately then a shortcode would have to be applied on the post editor.
#3 Responsive View
This is now one of the most essential features for any web editing tools but surprisingly WordPress editor is not equipped with... To be able to check a tablet view and mobile view while working on your page.
For example if you place a small photo around 350px wide, and align it to the right of your paragraph, it will look fine in your WordPress editor (also in Thrive Architect) but will likely to push away the text to the left too far in tablet, make it look awkward for users. You don't have to check all the desktop/tablet/mobile views every time you add something, but you need to check the whole page sometime before you publish the content. This feature is a necessary one for every webmaster, and it works great.

By the way the control panels are all around the screen, and they pop up as you need.
For example if you click anywhere in a paragraph, a paragraph editor shows up on the left (to edit the layout, colors, background, etc). If you click anywhere outside any working areas, the option panel will appear on the right, so that you can drag any of the features to the editor space.
#4 Word Processing Has Become Easier
If I had to pick a weakness with the previous version, I'd say it was a word processing aspect.
Each and every paragraph was in an invisible box (<p> </p> in HTML code). As soon as you pressed Enter, you would jump to the next paragraph - just like any other word processors do. In a word processor, or WordPress editor, if you accidentally press Enter, all you do is to press the Backspace key to go back to the previous paragraph.
Thrive Content Builder did not allow you to do this. If you press Enter accidentally, it will immediately create a new paragraph box underneath. You're already in the new paragraph which you don't want. You'd have to delete the new paragraph box, and actually move the cursor and click the end of the previous paragraph in order to continue writing. Of course, there was an "Undo" button, but it didn't work in this case. Undo button did not always "undo" the last action.
Now the problem's fixed with Thrive Architect. Keep writing as many paragraphs and you're still in one "text box". You can join two paragraphs into one just like you can do with normal word processor or WordPress editor. This is a huge step-forward for me.
Similarly, it was previously almost impossible to copy & paste a few paragraphs from another document. Thrive would create a nested text box and also create a huge gap in between each paragraph. This is fixed also. It can create a big gap (two spaces in between the paragraphs), but it can be tidied up easy with a click & backspace.
Also Read: Thrive Architect vs Elementor Pro
Landing Page Templates [Rapid Implementation]
Thrive's landing page templates are created in line with its "Rapid Implementation" policy - it is the idea of prioritizing the purpose of it and getting it published quickly, without being distracted by other details such as changing images, colors, etc. But of course everything's fully customizable.
New templates are added and, what I like first of all is how they're displayed, makes it easier for me to find what I want. Previously the templates were listed by category, such as sales page, lead generation page, product launch page etc, which was actually pretty confusing. If you had wanted a sales page with lead generation and also a product launch in the same page for example, you would have ended up checking them all. Now the templates are listed by theme - the look - if you click a theme, it expands to show what kind of templates that particular theme offers.
"Atomic" Landing Page Set for Copywriting Challenge
This is a 'challenge' feature set out by the SEO, Shane Melaugh for the users as a free bonus.
The Atomic landing page templates include; video sales page, download page, webinar registration page, webinar streaming page, webinar replay page, lead generation page, confirmation page.
As part of Thrive "university" training element, Shane has prepared a template with very basic elements - header, sub-header, text and call-to-action - where the users can insert what they think the most effective words & sentences using the copywriting technique.
This in my opinion, is truly a bonus, extremely useful for those who want to learn a basic copywriting technique to boost conversion rates.
Not a Fan of Gutenberg? Good News!
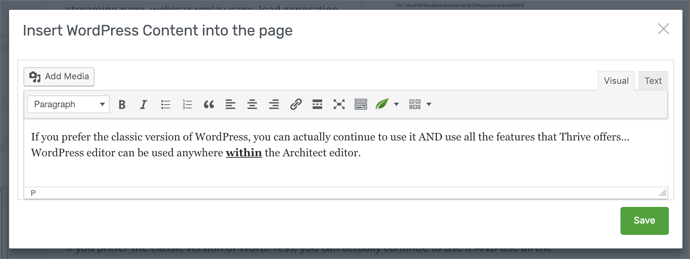
If you prefer the classic version of WordPress, you can actually continue to use it AND use all the features that Thrive offers... WordPress editor can be used anywhere within the Architect editor.

This is also useful when you want to edit your old post. It allows you to add Thrive elements and at the same time partially edit your old content, also to partially or wholly delete the old content.
Also Read: WordPress Gutenberg vs Thrive Architect
Content Block
Content Block is a convenient feature when you want to add a specific section quickly - at a click of a button, you can add a ready-made "block" such as;
- Steps - Numbered boxes, suitable for displaying procedures, e.g. "Here are the steps! Step 1... Step 2..."
- Pros & Cons
- Product rating
- Product review list
- Product Highlight - Great to show a product feature, with expandable rows that you can use to display FAQ, for example, and CTA buttons.
- Testimonial - Display a testimonial (or multiple testimonials) with or without a photo.
- Team - Great to display your team members' portfolios and their photos.
- "Subscribe to the Podcast" box, example below.
Subscribe to the Podcast (Just a dummy example)
Listen on
Apple Podcast
Listen on
Soundcloud
Listen on
Spotify
Listen on
Google Podcasts
Listen on
Castbox
Listen on
Stitcher Radio
Thrive Architect Discounts
Thrive Themes actually does not offer seasonal discounts mainly for two reasons; one is its products are already low priced compared to similar WordPress page builder plugins (or themes and landing page templates) offered by other companies. The other reason is that they think it's fairer to offer the products for the same price throughout the year rather than to let the occasional discounts (e.g. Black Friday) affect our decision to make a purchase.
So there is no discount coupon. There'll be a price increase in the future for sure, and the price you see on the site is always the lowest you can get.
Pricing
For $299/year or $149/quarter
Thrive Suite Includes:
Recommended Alternative: Thrive Architect Plugin Only - $99 per year
Thrive Architect Pros and Cons
Thrive Architect Review Conclusion:
Once you've used it, you cannot go back to the generic WordPress editor - this is what most of the existing users say. Suitable for any online marketers, bloggers, retailers or affiliates. With many useful functions to make a difference to your web space, I would recommend Thrive Architect to any WordPress users.







I didn’t see results until I built a real connection with my audience. Throwing links around doesn’t work — you have to be genuine and make sure the products actually resonate with your readers.
Is there a way to make words rotate thru? I’d like to add quotes to a page but have them rotate every 6 seconds or so…
Thanks!
Hi Elizabeth, I’ve asked the Thrive support and they’ve come back with something very similar;
https://resources.cybercashworldwide.com/type-focus/ It may not be something you exactly want. What do you think? Let me know if you have any more questions. Thanks!
Do you know when the new theme arrives? For the last 2 years Thrive theme has gone downhill. Sure Thrive architect is great but it’s not the only WP visual editor now.
They concentrate on teaching SEO but it’s not what we expect from this company. No new plugins? No new themes? So what is it?
Hi KT, yes a brand new theme will be released to its annual members on March 2nd, 2020. I see what you mean, no plugin has been released for a while, but I guess that’s because the team has been focusing on trying & testing on the new theme for quite a while. The new theme is unlike any other conventional WordPress themes, it’ll be totally customizable for your needs and I can confirm that it’s looking good. I’d personally recommend anyone who’s not a member to join in to take advantage of the new feature.
I am using Thrive Architect over a while now, and I cannot imagine about making my websites without using it. WordPress is most popular website building platform in the world I understand it. but it has only basic functions. Only with Thrive Architect I can see what my site looks like as I build, especially mobile : tablet views work for me. I recommend Thrive Architect to everyone who use WordPress to make websites.
Hi Danha, thanks for your comment. I see exactly what you mean. It’s important you’re working on a WYSIWYG (what you see is what you get) visual editor, to make sure your web page is displayed correctly on any device. Thrive Architect provides exactly what you need. Glad to hear that you’re making the most of it. I wish you all the best!
This is the best review I have ever seen. You speak from your heart. I must congratulate you. It is inspiring for everyone. I wish you good luck and prosperity.
Thanks Biju, good luck to you too, if you ever get this plugin!
Does this offer free trial… I cannot find the link it’s maybe not. Do you have a link to discount or discount code?
Hi Amro, no it doesn’t offer a free trial, unfortunately. No discount opportunity either. Sign up with me and you’ll hear some product discount information from me from time to time.
We are a Non-profit organization for human rights. We are building our first site to call for fundraisers, is this something you can do. Is there a website building service for charitable organizations.
As you can see this is a website builder, not a service, but if you are planning to build your website by yourselves I would thoroughly recommend Thrive Architect to you. Many charity groups use it. Depending on the size of your organization, perhaps you can start with a simple 3-page site and scale it up? Any questions don’t hesitate to get back to me. Thanks for your visit!
Hi, I recently come across all in one premium themes and plugins called WP Starter Pack. What do you think of it. it’s much cheaper and you can access to 100s of plugins as well as themes. it’s more economical and save more money than Thrive themes and Thrive plugins i think.Do you review of WP Starter Pack?
Hi Gerrard, just google “wp starter pack review” – you’ll find out that whoever selling this package may be unlicensed. It’s not about quantity anyway. You only need a few good plugins that can work multiple tasks. Thrive Architect is one of them and it does the job very good.
I find great post here. I have decided to bookmark this page. It shows this is a valuable tool.very essential for every internet business owner to use Thrive Architect. Thank you for providing important information. I am interested in buying it in the very near future. I will come back to this site again & again to decide my purchse soon.
Hi Philip, glad to hear that you’re interested. It’s essential for “every business owner” though – they have to be a WordPress user to start with. I wish you all the best!
Hi Ray, thank you for the review. It sure looks like it provides a good job on website marketing and I specially agree about what you mean about Gutenberg because I switched my WordPress back to the classic editor otherwise I could not use it. One thing I’m worried is if I get Thrive Architect I will have to learn all new again? I know I would like some new fancy features in my posts it must be worth learning all this but how long does it take you to learn all the features? Thank you for being so helpful. Take care, J
Hi Josh, thanks for your comment. If you were to compare Thrive Architect with WordPress’s default editor, it’s similar to the latest block style rather than the classic style, but it’s much easier to operate. It won’t take you long before you remember the basic boxes (text, image, etc) and dragging & dropping will soon become second nature to you. You don’t have to use ALL the features – I don’t use even half of them to be honest! I think it’s well worth it if you want to take your website to the next level. Good luck!
Too many people go for premium themes and premium editors whats the point of using wordpress? it’s supposed to be free for everyone to release websites both business and hobbies.
Hi Kai, premium themes offer better user experience and often better designs. Drag and drop editors are easier to use than the conventional WordPress editor, offers so many features just like I showed you in the post. The difference is huge. Once you go for a paid option you can tell. Any questions don’t hesitate to get back to me. Thanks for your comment.
I’m still waiting for your best offer. When is your sale time? I am thinking about some discount purchases hopefully as a bundle. Thanks Michael-Jones
Hi Michael-Jones, as far as I know Thrive Themes don’t offer seasonal discounts including Black Friday, because that would make it unfair on other people who’ve paid the full price “at the wrong time”. But the good benefit for the annual members is, as long as they keep paying every year, they’ll be paying the same price regardless of any future price increase. So really, if you’re interested in more than a few products by Thrive, it’s best to join the membership sooner than later. Any questions don’t hesitate to get back to me. Thanks for your comment.
Hi thank you for the review I’m not there yet but it looks very good I keep my options open for the future.
Thanks Bonnie for your comment. Any questions don’t hesitate to ask at any time.
Well, I got this after I read quite a few reviews. I am fairly happy with it. It’s just so different from WordPress that I’m used to. I haven’t got to all the features as yet. I like that Youtube video is easy to put and it adjusts the size automatically.
It is versatile, I can see it. But it is also a little bit too overwhelming. I am hoping to get used to it all. I haven’t gone through even half of them yet.
Hi Joan, congrats! on purchasing it. Yes, the video embedding feature is much better than WordPress’s basic editor, isn’t it. I understand that you can easily get overwhelmed in the beginning. Don’t try to use all the features. Try one at a time. Good luck. Thanks for your comment!
This is a very good review webpage that I can make use of.
I have heard of this product before but had not had a chance to spend time to examine.
I have bookmarked this page for future reference. Thanks.
Hi Arnold, thanks for your comment. If you already have a WordPress website, especially for business/marketing purpose, then this is the one for you. Any questions don’t hesitate to get back to me at any time.
this is the best offer so far… I would get in quickly because Thrive architect has been around for a while. there are some red flags people are not seriously taking it and functions have not added for some time. I would get in before it’s too late. There are more other competitive plugins out there.
Hi, thanks for your comment. A brand new landing page feature has been added very recently, and the developers continuously work on it to improve it. I can confirm that there are no apparent ‘red flags’ like you mentioned. I’m not sure what you mean about “getting in before too late”… if there were better plugins out there… But thanks for sharing your thoughts.
Hi, that is a great post. Thanks for sharing. I hope I can learn a lot of things from your Thrive Architect Review – Why It Helps Convert Like A Pro I need to learn how to make money online.
Thanks for your comment Somenya, TA only helps you build your website but Thrive University will help you learn online business for free. Check that out.
I bought Thrive Architect just now. I’m confused but I made some progress with it.
I love that I can make good animation in the page. I need some good tutorials to learn how to make it work. Especially landing pages. Thanks.
Hi Davide, congrats! You can always ask questions from your account page, or check the knowledgebase. There’s plenty of landing page tutorials in the members area. If you need any help specifically, don’t hesitate to let me know. Thanks for your comment.
Thanks for your review! Using a tool like this is something we have considered to achieve a good result in the past a few times. The benefits can be skyrocketting but our result in the past was a “light” version by similar attendance. With all that said, the proposed way can be extremely structured and therefore we will follow it the next time we touch from time to time 🙂 Thanks again!
How do you know the products you promote are the right ones, and what kind of products do you recommend? Is it compatible with any affiliate marketing, if so is there a template specially made for it or do you have to customize to make your own?
Hi Norman, Thrive Architect is a website builder. You can promote any products you want, or you don’t have to promote anything at all and simply write blog content. The landing page templates can be used for any niches, so yes, it’s definitely suitable for affiliate marketing. It’s not an all-done-for-you system. You need to type in your own words. Thanks for your comment.
I love Thrive Architect, I use it for work along with 5 other colleagues of mine. I would say I pretty much know the plugin inside out now, and I get so excited every time there’s a new update. The most recent one being content block. If it comes with a gallery feature then it will be near perfect I would say!
Love your review as always, cheers Ray!
Hi Martin, great to know that you enjoy the plugin. Content Block is one of the most convenient features, I use it on almost every blog post of mine. Thanks for your comment, I wish you all the best!
This is the best tool I have ever purchased in my internet business career. I used to use cheaper alternative landing page builders like Insta Builder but Thrive Architect is better by miles.
Thank you for your awesome review. If anybody wants to sign up, sign up from here because we can give bonus advice.
Hi, thanks for your comment. Good to know you’re enjoying it! Definitely more versatile than Instabuilder. I wish you all the best!
I lost confidence in this product. I receive emails every now and then every time I read with expectation but nowadays there all about old blog content or training materials.
Nothing about the new plugin for a long time. Still Thrive arthiect is good. Slow but it helps to make good content.
Hi Adrella, thanks for sharing your thoughts. Yes you’re right, we haven’t heard about new plugins for a while, sadly. But I still personally believe in Thrive Themes, am waiting for the next step. Thanks for your comment.
Hi Ray, thank you for the helpful review. I am still undecided because I don’t know how many websites I am going to run (right now 3 but I will possibly give up 1). I understand the annual membership is much more beneficial if I want to use it on multiple websites.
It’s good to know that the website will still be usable if I give up Thrive Architect. Do you have any other plugins from Thrive Themes that you recommend?
Thank you for your advice.
Hi Tomasz, thanks for your comment. Yes the annual membership is beneficial, even if you only have one site because you can enjoy all the products from Thrive Themes permanently. Even if you quit the membership you’ll get to keep the products with you. The Architect is undoubtedly the best plugin. Thrive Leads is great for lead generation (though I’m not using it right now). Quiz Builder is good fun if you plan to run a quiz competition. Any questions don’t hesitate to get back to me.
Something is wrong with this company. They haven’t come up with new plugins. The new theme is well overdue. I bet it’s not working. I think they should ditch the idea and develop new plugins to make the members happy.
Otherwise I’ll be out definitely by next year. There are many other content builders out there I can switch any time.
Hello, thanks for your comment. You’re right, no new plugin has been released for a while. Annual members still receive good benefits though, free access to the training platform and every time a new plugin is released we are the first one to test it (but when!? as you say) It’s an idea to switch to one of other WordPress content builder plugins, but your existing posts can become difficult to edit.
How often do they update the content. they might be rinsing old templates and make them look like new. The problem with most of landing page builders is they all look the same whatever the background image they use.
Hi Daniel, they add new features I would say every 1-2 month and updates are done as and when as necessary. It’s pretty much on top of its game. Thrive’s landing page templates are all different from any others. The background images used on Thrive certainly can never be seen anywhere else. Any other questions don’t hesitate to ask. Thanks for your comment.
It’s very good review… It’s useful for every one. if you need a good tool for word press you should read this page.
Thank you for your page.
You can contact me
I doesn’t work on my wordpress. i need my money back because the support didn’t do nothing to help me. it’s expensive and it doesn’t work
Hi Martan, sorry to hear about your problem. Perhaps you want to explain how it doesn’t work in detail, to the Thrive support as well as your web hosting company? Take advantage of the money back guarantee if you’ve just bought it and you’re not happy.
Thrive Architect is a must item now that WordPress itself is so awkward to use on its own. One thing that worries me that Thrive is focusing on training right now, has not come up with a new plugin for a long time.
Hi Will, yes it does seem to be focused on the training materials, and I am looking forward to the new theme which is still in the beta testing period as I understand. The Architect really is a must item like you say. Thanks for your comment.
I recently joined Thrive University and now I understand why Thrive Architect is made for people who seriously look to expand the business. My website is temporary right now but as soon as I have my website I will start using Thrive Architect. I cannot wait. Thanks.
Hi Eva, thanks for your comment. Thrive University is very good, I do recommend it to anyone who’s new to online marketing (and also to those who are experienced!) I wish you all the best with building your site. Any questions don’t hesitate to ask!
Hi, awesome review.
Is there any update and do you have to pay for updates every time, I guess not?
When was the last update, is it better to buy a bundle package?
What is your view on other Thrive themes products.
Thanks. Keep it up.
Hello, Thrive Architect is updated every few weeks, and it was only a couple of weeks ago a new feature was added. But I do recommend the annual membership option because you’ll get to be the first one to use its brand new products for free. The new themes should be out very soon and I’m looking forward to testing it out. Any more questions don’t hesitate to get back to me. Thanks for your comment.
I look forward to the new version. I think your post is old now. Some great new features are there.
Hi Kenny, thanks for your comment. Yes there are tons of new features now, I’d better update this page…!
I hear that the new version is coming up so I’m holding on to it right now. I can’t wait to hear the news then I will buy the latest version. thanks.
Hi Wayne, while the new version of Thrive Themes is still under development (not the Architect), Shane Melaugh advises users to use all the plugins as normal and not put anything on hold. Thrive Architect is not affected by any updates. You should start using it whenever you want to!
I have begun to notice that many internet marketers are using Thrive Architect because of the quick navigation at the beginning of the post and the font size etc etc. I have introduced it to many of my friends but none of them is interested yet. I want to see how it will develop in the future. If I have a website I will definitely want to use this.
Hi Slava, thanks for your comment. I hope you’ll be able to use it in the future. Let me know if you ever need any help!
Hi, I love Thrive Architect. I actually don’t have a clue how to use Gutenberg because I’ve been using Thrive for the past 2-3 years. Without it I’d be lost. I only build sites for my clients so I use the Agency license. I recommend it to anyone.
Hi Ronnie, I feel the same way. Without TA my website building on WordPress would have been an extremely boring job. It’s great to hear you’re happy with it too. Thanks for your comment!
Hi, do you think the new Thrive Suite is slowing down the site? I think it’s using a lot of memory (?) within WordPress. I really don’t like having so many plugins open. I wish I could download and install one by one like I used to.
Hi Suzak, do you have all the Thrive plugins activated? You should deactivate the ones that you’re not using and clear the cache regularly. Otherwise they shouldn’t be slowing down your site? What did the technical support say?
Hi, thank you for the recommendation. We have recommended to many of our customers and they are all pleased with your article. They may buy it and hopefully they will be happy.
Hi, thanks for your comment, it’s great to hear that!
I use Thrive Themes and Thrive Architect. I don’t use any other products by Thrive but these two are essential for me. If you want to make a monetary success using WordPress, definitely I recommend you to use a premium theme. Especially Thrive Themes are very good with big bold text. Thrive Architect allows a lot of things that WordPress editor doesn’t allow. I recommend it also.
Hi Royhan, it’s great to hear your opinion, I absolutely agree. Thanks for your input, I appreciate it!
Hi, Thrive Architect is the most fantastic plugin for WordPress no doubt. But I’m a little worried that there has been no new release and I may be wasting my money if I continue to be a member. Do you think Thrive Themes has run out of ideas? Until about 2 years ago there were new release of plugins one after another. Quiz, Apprentice, etc. Now I noticed recently that they were charging for training? or something may be they are in financial trouble. I hope not?
Hi Ed, thanks for your comment. You’re right, we haven’t seen any new updates recently but I’m sure there will be in the near future. Shane was explaining about the new theme that’s totally customizable (instead of several different themes) a while ago. It should be coming up soon, I hope. I still think it’s worth keeping an annual membership, but who knows what the future holds for any company!
Hi Ray, it looks like an awesome plugin! I’ve heard about Thrive Architect but I didn’t really know what it was for until I read your review. Especially I like it because it does a lot of different things on a website unlike giving one particular feature. I have some friends who are trying to make a success with their website businesses, this is something I definitely like to recommend to them. Thanks for such a great job!
Hi Francesco, thanks for your comment. Yeah see what your friends say!
I had a difficulty installing Thrive Architect because WordPress don’t let me.
I asked the help and support but they tell me I need to use FTP. I don’t have FTP. I am very confused. Please help..
Hi Edita, you can download an FTP app for free. FileZilla is easy to use. If you need any help don’t hesitate to get back to me. Good luck!
Looks great but I don’t use WordPress….shame….
Hi Ray, wow I’m so impressed! I only knew about Thrive membership and wasn’t going to have any interest because it’s a paid service and I’m not earning money from my online marketing business just yet. But now I know how it’s worth spending to make a website so much better. I have to have a serious thought about this. I particularly like about animated button, which I thought would cost hundreds of dollars if I wanted something like this. I also like the styled bullet points. Thanks for such a valuable info, Ray.
Hi Ben, I’m glad to hear that you like this plugin. The features I’ve introduced here are obviously just part of it, I don’t use all of them though, only some that are applicable to my site. All depends on your niche, but these extra features will definitely come in handy. Thanks for your comment.
Hi, everybody seems to be pleased with Thrive Architect but what is the negative? I have read several reviews but their cons are not really cons. I want to know the worst case scenarios that can happen before trying this. Thanks
Hi Mo, good question. I’d say one of the negatives would be that it doesn’t have a photo gallery feature. But this plugin is made primarily for online marketing, not for designing therefore understandable. The company listens to the users’ opinions and constantly updates it, the level of improvement in the past couple years I’ve seen is extraordinary. Thanks for your comment. Any more questions don’t hesitate to get back to me any time!
To me the hardest part was the first few hours. It used to be trickier when it was Thrive Content Builder to delete paragraphs, etc. It’s much easier and it no longer freezes. Anybody can get used to this after playing around for a few hours, or a day the most.
I wouldn’t go back to WordPress editor. Everybody says how hard to use Gutenberg but I don’t know about that, because I don’t have to use it!
I recommend it. A+++++.
Hi Rhine, yes I remember the TCB used to freeze up pretty often on me. Never any more! Glad to hear your approval, thanks for your comment!
Everything you say it true, except that the speed is not up to scratch and I’m not happy about it. I’ve messaged the support 3 times and didn’t get a response that was satisfactory. Not a bad plugin, I only give 6 out of 10.
Hi Gerrard, thanks for your comment. Sorry to hear that you’re not happy with the speed of it. (Is it the plugin response speed or site loading speed?) Anyway sorry to hear about their support response too. There are a few extremely helpful techie guys, one of them is called Lorrant who is knowledgeable and helped me optimize my site. Perhaps you could contact them repeatedly until you are 100% satisfied… Thanks for your input, I appreciate it.
Hi, I can see it has a very nice design but can you tell me how it converts better than normal website, is there something automatically does to attract more visitors and entice them so that I can increase my profit? It is very tempting but I want to know the reason behind it. If it’s really proven to provide better conversion using the special specific technique I would love to use it. I’m just not too clear about it. Thanks
Hi Shamira, thanks for your comment. Thrive Architect is “conversion focused” means it provides a good speed despite the fact that this one plugin has a lot of features. The default font size is slightly bigger, the responsive video is automatically set to 100% width of your page, etc. It’s made to create a very user-friendly site. Plus very clear and modern designed CTA buttons which are attractive. These are the elements “to convert”. I hope it makes sense. There’s no magical technique to drive visitors in, if that’s what you meant?
Any more questions don’t hesitate to get back to me any time, thanks!
Hello. I can see Thrive architect is a very good plugin but what do you think about the other plugins the company provides ? Is it trustable? I can see from their videos that everything is made flawlessly and ux is awesome. But I don’t know Thrive architect is easy enough for me to start. I don’t know enough about Word press.
Thank you for your assistance. I look forward to receiving your reply.
Hi, thanks for your comment. Yes, all the Thrive’s products are trustworthy. I like the quiz plugin, Thrive Leads (lead generation plugin), headline optimizer, etc. The Architect is WordPress plugin so it’s best you get used to the WordPress admin screen first (which won’t take you long, believe me – any questions don’t hesitate to message me any time).
If you want a similar plugin you can use a short code plugin to make a difference in word press. I’m not sure if they offer maps and things like that but there are button plugins and tabs and stuff like that. these plugins are free. You should take a look.
Hi AJ, yes equivalent plugins are there, but if you were to have all the features that Thrive Architect have for free, you’d have to have so many plugins activated which would slow down your WordPress site dramatically. That’s why I think it’s worth paying money for one plugin that offers multiple functions. Thanks for your comment!
Hi Ray. Great review. I am an annual member but I have not seen any new plugins for a while.. Do you think Thrive Themes has a future? I’ve had troubles with their WordPress themes also but they haven’t released a new theme either.. I’m a little concerned if I should renew my membership or it’s not worth it..?
Hi Marz, we haven’t been introduced to a new plugin and new themes should be due soon as I understand. I still think it’s worth keeping my membership for now though personally. If I leave now and the price goes up, when I want to rejoin I’ll have to pay the new rate, whereas the membership fee’s locked. It’s up to you. You never know the future of any technology related companies! I still recommend Thrive Architect. Thanks for your comment!
Hi,Thrive Architect is a revolutionary plugin, because there is nothing like it. If you need to have something done like adding a cta buton, you have to get a dedicated plugin. If you need something else done like adding testimonials, you have to get another dedicated plugin but Thrive Architect has so many in one plugin and it’s offering for a bargain price of $67 per website. Please take a look and get this amazing plugin today.
Hi, thanks for your comment. Just as you say, the plugin offers a lot of features in one, it won’t disappoint users. I’m glad to hear that you like it too.
Hi! I have a question. How can I add if I already have a back up of my website unused for over 2 years? I am thinking about bring it back then to add Thrive Architet. Is there a technical skill requirement in doing so? Is there a help in setting up? Thank you!
Hi Anastasiia, it’s a WordPress plugin as I mentioned in my post. So if your website is back up and running on WordPress, you can add Thrive Architect any time. Not a technical skill as such, but just like any other plugins, you need to perhaps play around with it, and will get used to it pretty soon. Setting up is super-easy. Don’t hesitate to get back to me for any more questions. Thanks for your comment.
The level of support has gone done so bad in the past 12 months. There are some obnoxious men & women who rather tell you what to do instead of giving advice. Some others are overly friendly INSTEAD OF reading the support tickets properly and giving the right advice.
Hi, I like the way it looks. I ran a catering conference 2, 3 times a month and invite a few hundred people each time. It will definitely help to place a google map and also invitation and also contact form. I will consider about buying this. I will buy it right away if it comes with e-mail marketing software. But I guess not.
Hi, thank you for your comment. The plugin helps generate leads, but it’s not an email marketing service – it’s a different field. Having said that, I’ve seen some all-in-one page builder PLUS autoresponder services, but none of them is great in terms of email deliverability. So I suggest that you should still get this, and use reputable email companies such as AWeber. Any more questions don’t hesitate to get back to me any time.
It’s my most favorite wordpress plugin. All other plugins I like to experiment and change from time to time. Like All in one SEO and Yoast etc etc. Image optimization plugins etc. But I don’t want to switch Thrive Architect and Elementor because I know this one’s better. Support is very helpful. I am an annual member and look forward to new releases. Everybody should at least try. It’s a shame there is no free trial but it’s good investment.
Hi Sergio, great to hear you like it. I understand it’s difficult to give users a free access to a plugin for a set time period. If I was a developer I could create a free version and premium version but I wouldn’t, because it would attract bad reviews such as “free version is useless, if you want to use XYZ features you’ll have to PAY!” That’s how I personally think, and personally I’m happy as it is… Thanks for your comment!
Thank you for an excellent review. I really don’t like WordPress Gutenberg and I’m beginning to realize the best option is to move to Thrive Architect. I was expecting something better. More customizable button and things like that. Gutenberg wasn’t up to the scratch. I’m very disappointed. Maybe time to spend some money for me…
Hi Ricky, thanks for your comment. I’ve actually compared the Architect vs Gutenberg in my other post. As you say, what Gutenberg offers is a very basic blogging platform and I still think it’s great for casual users but not for online marketers. Yes it’s worth investing a little money on this wonderful plugin!
Please tell me, somebody told me Thrive Architect is bad for seo. It is better to use all together with Thrive Themes but it makes a website slow by itself. I am very hesitate. I have Omega theme.
Hello, thanks for your query. Not that I know of, and just to make sure I’ve contacted the support and they confirm that it’s never the case (you have to use Thrive Architect and Themes together to maintain the site speed). You can use this plugin on any of other themes and there will be no speed issue. I’ve tried it myself and have never experienced the issue either. Any more questions don’t hesitate to get back to me any time.
Hi, I was involved in email business doing solo ad vendor business for 2 years. I was disillusioned by some dishonest vendors, also customers. I lost about 5000 USD. Now I am thinking about content marketing. If this product helps me to grow I will love to use it. It’s not all done for you system, is it? I guess I have to have a website first. For a starter it’s worth buy it?
Very useful information here. I’ve never heard about Thrive Architect. But this is definitely something I’ll keep an eye out for. At the moment I’m making virtually no income from my brand new website but when I have a little success I will definitely get this to step forward. Thank you for such a great review.
Hi Stevie, thanks for your comment. It may be a gamble even just to pay $67 for one plugin while you’re not making money from your website. But it may be worth it. If you have any specific questions don’t hesitate to get back to me any time 🙂
Hi is there a guarantee that you can increase affiliate income if you use it. If so is there an instruction please. Is it a novice friendly, I think I need a detailed step by step. I am about to make a purchase. Thank you
Hi Campbell, there’s no such thing as an income guarantee, unfortunately. And although this plugin can help you increase conversion (means convert visitors into prospects/customers) because of the useful features that WordPress editor doesn’t offer, it’s not a plugin for you ‘to make money’. There are instructions though. It depends what kind of site you have. If you give me your URL perhaps I can take a look at it and give you an advice? Thanks for your comment.
Hi I’m running event venues in a famous football stadium complex. Is this something that can help promote the business? Thanks
Hi Robert, thanks for your comment and also the message to me. The answer to your question is a big YES! As I explained previously, your website is outdated so firstly needs an overhaul, and Thrive Architect certainly will help. In fact you need this plugin. I’ll take you through. Will catch up with you shortly. Thanks and good luck!
I am trying to open a website account to promote animal rescue programs using graphical images. What do you think? How these interests can be promoted?
I am sorry-I didn’t understand how it works correctly-do I need a technical knowledge?
I have been trying so many years and it is frustrating so hard to reach out to people. I thank you very much for updating me.
So would you say wordpress users can adopt to this completely different site editing method so easy? Why should current wordpress users migrate to something that potentially gives them more time a pain to publish posts they are happy with? I’m no against to what your offering, but some are happy as they are. No need to take extra steps to explore something new.
Hello, thanks for your comment. Of course if you are absolutely happy with WordPress editor (or any website editing tool), you don’t have to actively seek for alternatives. But tools/plugins like this will expand your horizon in terms of blog experience. And Thrive Architect is proven to increase conversion rates with its landing page template, CTA and other useful features. It’s just an option but it’s a great option to look out for!
Wow I’m so amazed by this plugin. Especially the map and also animated features look incredible. I must show it to my boss who owns a restaurant because only the other day he was saying about reconstructing his site. Contact Us page needs a Google map and gallery page needs good photos. Does it have a photo editor as well?
Thank you for great post!
Hi Katie, that’s great to hear that you are impressed with it. As I put in the list of disadvantages (cons) unfortunately Thrive Architect doesn’t offer a good gallery feature, I’m guessing part of the reason is it can slow down your site which could affect your site ranking adversely. This plugin is not a photo editor, so in order to resize and optimize your photo you’d have to use some online apps. Any help don’t hesitate to get back to me. Thanks for leaving your comment!
I am a Thrive Themes annual member for past 3 years. I have never looked back. Best thing about it is every time there is an update we receive email message to introduce it. There is always new discovery. I am always pleasantly surprised by new things they introduce and cannot get enough of it. Well done to Thrive Themes. I will always love it.
Hi Nina, great to know that you’re happy with Thrive. You’re absolutely right, I get excited every time I receive an update by email. I click the link, check Shane’s video straight away and try out myself. Of course the aim is usability and conversion, but I find a fun factor in it. Thanks for your comment.
Hi, I’m so impressed with this. Can I use it on my hobby site? Is this compatible with any web hosting services? As I mentioned in my comment in your other post I only want to start my website as a hobby to see if I’m able to continue. Please advise, thanks for your help.
Hi Phil, Thrive Architect can be used on any type of website, and as long as your web hosting company supports WordPress (they all do!) it can be installed. If you buy a single-site license, you cannot transfer to another domain. It means if you’re planning to build a test website first (e.g. phil-test.com) then move it to a new domain (e.g. phil-website.com) then you might want to wait until you decide to continue your website. Any more questions don’t hesitate to get back to me. Thanks for your comment!
Wow, this will make any website look so professional and fun. I wish I could use something like that. I am in email marketing right now and don’t have a website, just using a domain. Is there any free website that I can try it on, and if I really like it I will maybe start using it. I like designing stuff.
Hi Jaime, you can build a website for free (see this post) and have Thrive Architect plugin installed. But this is a subdomain – if you ever want to build a site with your own domain name, you might want to plan it a little more, because if you once buy a single-site license, you won’t be able to move it to another site. If you need any assistance, don’t hesitate to contact me any time, I’m more than happy to help. Thanks for your comment!
I’m so fascinated by this. But I’m not so sure if I can make use of it fully. Does it offer a trial run or discount period ?
Hi Heaney, to answer your questions, unfortunately no, Thrive does not offer a free trial nor seasonal discounts. It’s a WordPress plugin, so once you’ve got it, it’ll be yours and cannot be ‘returned’ in exchange for a refund. You don’t have to use all the features – I don’t. If there are any particular features that you’d like to use, you could check if they are available elsewhere and for how much. I can probably help you with it. Let me know if you have any other thoughts. Thanks for your comment!
Thank you for such an awesome review! I have never used Thrive Architect or any products produced by Thrive Themes, but now I am seriously considering it.
Your blog posts are very helpful — good job!
Hi, thanks for your comment. Great to hear that you’re considering to purchase Thrive Architect. It won’t let you down. Any questions don’t hesitate to contact me any time 🙂
Thrive Themes rocks! In particular Thrive Architect is the king of plugins.
There is so much that you can do with it and I can’t have enough of it.
I only wish that I could make some money from it. I have been affiliate marketing for over a year and have not made a dime yet.
I know there is enough platform that’s provided by Thrive Architect. I know I’m not getting the best out of it.
If you can kindly tell me how I can improve my website I’m grateful.
Thank you in advance.
Hi Saeko, thanks for your comment. You haven’t put your domain URL – if you contact me and let me know, I can take a look and give you my feedback? I’m glad to hear that you like the plugin. I look forward to hearing from you!
Hi, what do you think of it now with the release of Gutenberg? I’m reluctant to buy it until I’m convinced it’s worth paying extra for something that Gutenberg cannot offer. Thanks.
Hi Lance, I’m just testing it right now and will publish a result in the next couple of days – to quickly answer your question, yes, it is worth paying extra money. There’s so much more you can do with the Architect plugin. You cannot compare these two each other. So get this! Thanks for your comment.
I am waiting for Gutenberg to be released and see how I can make a landing page without using a builder. Are you going to test Gutenberg also, and what is Thrive Themes going to do with it?
Hi Ashley, yes Gutenberg will be released next week and I do intend to test myself to find out what I can do. Thrive is confident that because the amount of features that the Architect has, Gutenberg will not be able to beat it. Means we’ll still want to keep this fabulous plugin. We’ll see, and I’ll keep you updated. Thanks for your comment!
How easy is it to build a landing page using thrive architect? I am in need of a simple landing page plus upsell page and have been looking for one that I don’t have to add any technical tweak to it. Do I have to register with an email form, if so how easy is it?
Thanking you for you kind advice.
Ralph
Hi Ralph, it’s already equipped with landing page templates, so it can create a landing page in a matter of seconds. You just have to choose the one that you think it’s best for you. No you don’t need any technical knowledge to build it. The templates include many sections that you might not need, testimonial section for example, all you have to do is to delete these unwanted sections from the template.
You need to sign up with an email marketing service in order to generate leads, then link it to the landing page’s opt-in form. There will be a full instruction. If you need a help, I can give you a hand too 🙂 Any more questions don’t hesitate to get back to me. Thanks for your comment!
Hi Ray, I’m wondering if I should buy Thrive Architect or Instabuilder. It’s a restaurant advertisement website so there will be no more than 5 pages. Thanks.
Hello, I would recommend Thrive Architect. Instabuilder in my opinion, is a little outdated, and it’s suitable for a few pages worth of sales funnel. Assuming you’re creating a food menu page or gallery page, location, “contact us” page as well as blog, it’s definitely the Architect that I would recommend more. Any more questions don’t hesitate to get back to me any time. Thanks for your comment!
Hello, I upgraded my Thrive Architect a few days ago and my website does not work since. Please help. I bought it from Thrive Themes directly but you recommended it to me. Thank you.
Hi Hana, Thrive Themes’ support team will be able to help you. Log on to your account, look for the menu at the right side, click “Support Forum” and give a little more detail. They’ll come back to you within a few hours. I would love to check it for you personally but I shouldn’t for security purposes. You can give them your WordPress login detail in secure form, and they’ll be able to investigate it. Good luck! Any more problems don’t hesitate to get back to me.
It looks great but internet world is changing all the time. Is there a guarantee that Thrive Architect is always going to be WordPress compatible? $67 is a lot to pay. I want to be sure I can receive a full refund if it becomes unusable in the new WordPress version.
Hi Lorie, the product is a WordPress plugin, so it’s going to be usable for indefinite period of time. Any more questions don’t hesitate to get back to me. Thanks for your visit & comment.
Very intriguing article, Ray. I wish I could have this plugin unfortunately I will only plan to use my website on my cellphone. But in the near future I will like to use it. I will keep it in mind. Thank you. Liu Wei
Hi Liu Wei, thanks for leaving a comment. If you decide to use any of the Thrive Themes products and need any help, don’t hesitate to let me know any time!
Hi Ray, I’m surprised to see my sales gone up by 450% since I started to use Thrive Architect. It’s definitely the call to action, button, animated tricks etc. eyecatching to readers. Before my site was pretty boring but when I didn’t know about this plugin I just kept wondering how I could make my site look more professional. Thrive Architect turned out to be THE solution to it. I love this stuff. It does convert like a pro, I’m telling you!
Hi Benjamin, I’m glad to hear that you’ve had a great success with this popular plugin. I have also recently help my friend build up his local business website (restaurant). He was impressed with the map feature as well as “reserve your seat now” “call us now” action buttons. Thrive is constantly improving it, hopefully more upgrades in the near future. Thanks for sharing your experience, and I wish you the best of luck with continuing success.
Hello Ray, I have a few questions. How long does it take for someone new to WordPress to get used to Thrive Architect?
I could not find wordcount. Does Thrive Architect show it anywhere?
Is there a discount period during the year?
I would like to try this but I am undecided. If there is a discount offered I would like to buy it.
Thank you
Aki
Hi Aki, thanks for leaving your comment. To ask your questions;
How long it takes a WordPress newbie to learn Thrive Architect – hard to say, but the Architect is a WordPress plugin, so obviously you need to learn how to use WordPress first. Then instead of writing in the WordPress editor box, you write in the Architect screen. If you know WordPress, you can start playing around with it right away.
Thrive Architect screen does not have a word count screen, but you can easily check on WordPress editor.
Lastly discount period – no, Thrive does not offer special discount right now (It didn’t offer a Black Friday sale last year 2017) But what I recommend is Thrive membership which cost you $228 per year but allows you to use all the plugins, updates and any future new plugins…just take a look from the button above and check!
Any more questions don’t hesitate to get back to me any time. Thanks for your visit!
Hi Ray, I watched how to make an animation using Thrive Architect and was convinced to buy it. I have not started my own website yet but I would like to start as soon as possible and need this plugin.
Thank you so much for such a great training. I will make a purchase in the near future.
Mona
Hi Mona, thanks for your comment. If you need any help or questions don’t hesitate to contact me any time. Good luck with the plugin!
Wow! I wish I could have my page animated like that, I didn’t know a WordPress plugin can do something so beautifully. I know it comes with the cost and it’s not cheap. If I can bring in more money with affiliate products then I’ll seriously consider. Thanks Ray! I’ll keep this in mind…
Hi Tien, thanks for your comment. I’m glad you’re impressed by what this plugin can do – think about the amount of features, I absolutely believe that the price comes at a bargain. It’s worth it – if you need to know more about it or have a specific question, don’t hesitate to get back to me. I wish you the best of luck with success with your affiliate marketing!
I am thinking about using Thrive Architect very seriously. Is it mobile responsive, and tablet responsive? I don’t think I’ll ever be creating my post using my phone but I would like to know if users can have the same view regardless to the device they use. Thanking you for your advice. Kira
Hi Kira, thanks for your comment. Yes, it’s mobile & tablet responsive but you cannot access it from your phone or tablet. To clarify, because it’s a drag & drop editor, you are supposed to edit it on desktop. But there is a mobile view and tablet view (as well as desktop view), to make sure your page will look friendly on any devices. I hope it explains, but any more questions don’t hesitate to get back to me. Thanks for your visit!
Thrive Themes is extremely popular that everyone seems to be promoting right it right now. Don’t know if it’s actually useful in online marketing because I am a user and haven’t made any money.
Hi Sean, thanks for your comment. Yes Thrive products are very popular because they’re proven to help convert! However whether you make money with it or not depends how effectively you use it, and other factors such as SEO, how you promote your site, etc. Getting a WordPress plugin or theme will only help, as you’re probably aware. Any questions please don’t hesitate to get back to me. Thanks for your visit!
Thanks Ray, now I know what Thrive Architect is all about. I see it makes a website fun and colorful. I need something like this, it’s good to know that with the amount of features it will not slow your website down. I’ll definitely keep in mind.
Hi Arif, thanks for your comment. I’m glad you like it. Try Thrive Themes annual membership which I think is the most beneficial for webmasters in a long term. It keeps you interested and excited with new features, new plugins and updates throughout the year.
It’s a lot of money for individual users like me but I guess the better a website looks the more outcome you’ll get. Something I should consider in the near future. Thank you.
Hi Dominic, it may seem like a lot of money but it’s definitely worth investing $67 in order to transform your site. Once you’ve started to use it, you’ll realise how convenient it is. I choose to stay as a Thrive annual member (paying $228 every year) that enables me to install/uninstall all sorts of Thrive products including the Architect, I’m very happy with it. Some of it’s products are inapplicable for my business but one thing I just cannot give up is Thrive Architect plugin. For the variety of features and versatility. Thanks for your comment Dominic!
I have a few complaints about Thrive Architect, one is it’s separated from Thrive Theme and you cannot change header/footer shape or take off sidebar. Another one is the pricing table that used to be available from the menu with the content builder and now you have to download. There are a couple of more but I can live with all that. It’s well worth paying money for.
Hi Kuki, thanks for your comment. I appreciate your opinion. To me Thrive Theme being separate from the visual editor totally makes sense. Perhaps it’s to do with the programming issue (I don’t know whether or not) – For WordPress, plugins and themes are separate. In terms of pricing table, I kind of agree, but you just have to choose one from the landing page template section and save it, so it’s not such a big issue for me either. We’ll see what happens with it in the near future. Thanks for your input!
Hi Ray, what amazes me about Thrive Themes is the amount of updates. Especially Thrive Architect we receive a lot of changes (for better) and new features. It’s well worth the money. Sometimes I get confused by two similar stuff like templates and symbols, but I can always ask the support and they are all helpful. Some people say what are you going to do when you decide to quit Thrive Architect, but there’s a solution to it. Never quit, keep your membership and you’ll be amazed forever.
Hi Kunjal, thanks for your comment. I’m glad to hear that you’re happy with the Thrive’s products and enjoy your membership. I agree, I love seeing new updates and am hoping to see some photo gallery templates in the near future which I think will help sellers with many images in stock. As you say, keeping your membership indefinitely is one option, but just in case you decide to quit Thrive Architect, most of the features are convertible and your page will not look distorted after the Architect is uninstalled. This should be a useful information for those who are undecided whether to try.
Hi Ray, I know why Thrive Architect is so popular. Even I compare with Elementor I used to use. It’s much more modern and each feature has a striking look by default. Elementor is good too but very basic. If you want to change to the Thrive’s standard you need a lot of tweaking to do.
Also Thrive Architect keep entertaining us by adding awesome features every few weeks, it’s getting better & better. I like the support, they are all nice guys and answer any small questions.
Hi Ryo, thanks for your comment. I feel the same, Elementor is easy to use but the Thrive has a lot more features and it keeps topping up more. Yes the support desk is great as well as its knowledgebase and video courses.
Have you seen the latest update, Ray, about skyline and cloud… I love this one but I don’t know how to use it. I hope I can use it on my website one day… Beautiful and very popular…
Hi Taku, thanks for your comment. Yes I have seen that, it’s brilliant, isn’t it. It’s pretty easy; it’s “Content Box” > “Decoration” > choose “Fancy Divider” from the dropdown menu, and choose the variation. Choose colour (rather than white), then increase the top/bottom padding dramatically like 150+ and see what happens. You’ll see “Skyline” and other designs.
Woah I love the animated button. I would like to add it to my page. Does it affect the page loading speed? I guess it does…? I’m so impressed. I love it.
Hi Zak, I’m glad you like it. Yes it does affect your page loading speed a little, if you overuse it…I’m afraid. You only want to add one animated feature per page if you want to make a difference to your blog article and that’s enough, in my opinion. You can always enable animation and disable it in most of the features (even rotate/zoom text boxes, images, etc). Get Thrive Architect and give it a try yourself!
I love Thrive Architect. Many Wealthy Affiliate members moan about the number of plugins they have to use, the fact of which can slow down the site. I’d say use Thrive Architect, you don’t need social share plugin or GDPR plugins.
Hi Seb, yes just as you say exactly, with Thrive Architect you can stop using a lot of other plugins. You can’t have all the convenient features for free, and this is what a premium plugin is about, and I absolutely believe it’s worth getting Thrive Architect. Thanks for your comment!
I can see GDPR compliance check box is now added to the comment section. Is it the theme or the architect?
Hi Shane, yes I’ve noticed that. The comment section is part of a theme, so it’s Thrive Themes rather than the Architect.
I’ve been thinking about getting Thrive Architect for a while. Good info. Can you use it in conjunction with other page builder like Instabuilder?
Hi Chris, yes you can use both Thrive Architect and Instabuilder, but not simultaneously. If you want to use the Architect, you need to make sure the Instabuilder is switched off (the switch is shown in every post-admin screen, so it’s easy).
All these features might look alright now but they might be outdated in a year time. Can they replace it with a new version?
Hi Seema, the plugin is continuously being updated, and you will receive an update via WordPress Admin just like any other plugins. If a new feature is developed, it will be added (for example a new style of CTA button). So you really don’t have to worry about the plugin you purchase not being useful in the future. Any more questions don’t hesitate to get back to me any time. Thanks for your visit!
I’ve used Thrive Content Builder before and I didn’t like it. I’ve been using wordpress editor and am pretty happy with it. Unless you really want a fancy shadow and boxed posts, it’s not always necessary. But it’s only my own opinion. Thanks
Hi Sarah, thanks for sharing your thoughts. If you prefer to build a simple site – mainly texts with a few images and no other features are required, I appreciate that Thrive Architect may not be worth it for you.
A couple of days ago I was building a website for my friend without using Thrive Architect. I needed a button, Google map, price plan and all sorts and wished my friend had a Thrive license – I used a Google map plugin, made a button image myself, and used a column plugin also…took me a while.
I’m a member and have a suggestion to anyone who doesn’t know about Thrive Themes. Just opt in the newsletter. You’ll get valuable information on growth hacking, seo, etc. Cheers.
Hi Sky, yes that’s true. I enjoy receiving a newsletter from Shane Melaugh and his coworkers and hear their tips & advice. It’s worth signing up with them. Thanks for your suggestion!
Hi ray where can I get a thrive membership from and is it ok to cancel thrive architect if I change my mind and want to become a member.
Hi Sam, you can have a look at the Thrive membership from the button link in my post above; scroll down and you’ll see a text link that says “If you want to get access to all of our products and unlimited support, you can become a Thrive Member.” (underneath the pricing structure)
Once you buy Thrive Architect as a single plugin, that will count as one-time purchase. And unfortunately you cannot ‘upgrade’ your purchase to the membership, so you’ll need to simply pay a full annual membership fee of $228. But that will enable you to use the Architect in multiple sites as well as all of Thrive’s products. So I still recommend it.
Any more questions please don’t hesitate to get back to me. Thanks for your visit.
This is awesome, but how long does it take to learn and is there a training for it (paid or free depending of the quality I consider paying). I cannot say I’m good at using WordPress and just by installing a plugin I spend a lot of hours but I’m willing to master this.
Hi Hassan, you can sign up with Thrive Themes (for free) and take up an internet marketing training (Thrive University) as well as a guide to use any Thrive products, FAQ and forum. For Thrive product users, there is a support desk that you can send a ticket to.
You’re not the only one who struggles to get used to online tools. Some would take a few seconds of look and give up, it’s your willingness to make use of available tools that counts. Any questions please don’t hesitate to ask any time. Thanks for your comment!
Hey Ray awesome review. I don’t have my own website right now but when I get one I would definitely love to use that. Does it let you use it on sites that you don’t own? Such as affiliate sales pages because when I see some pages they look so dated and makes me want to make a small change like change cta button. It will be good if it does. Good job Ray, thanks. John
Hi John, thanks for your comment. No one will ever have an access to edit someone else’s site (except hackers!) so whether you use Thrive Architect or not, you cannot edit web pages that owned by a third party. If you have a trouble creating your own website, don’t hesitate to ask me any time, I can take you through!
I have a question, I’m very interested in buying Thrive Architect but I’m afraid if something happens in the future and I decide not to use it. Will I be able to uninstall Thrive Architect and use a WordPress editor again? There is a 1% of doubt and I’m hesitating to take the final step to make a purchase. Thanks.
Hi June, thanks for your comment. It’s a very good question, and Shane answers it all in this page (“What Happens When You Deactivate Thrive Architect?”). So it will be editable, but a lot of elements that are created by Thrive Architect will disappear.
But it happens to any other WordPress plugins, as soon as you deactivate a plugin you’ve been using, your web pages will be left with a shortcode, big blank space etc. So you need to check what the consequences of the deactivation are.
I’m pretty confident that once you’ve started to use Thrive Architect, you’ll be happy with what it can do for a long time, but if you have any more questions please don’t hesitate to ask again. Thanks for your visit!
I must congratulate you Ray for this awesome review. Thrive themes seem to have many different products, right? They also sell internet marketing training products as I understand. As far as I can see from your review, this is worth paying money for. When is the next update?
Woahhh, This is awesome, Full of information about Thrive Architect. Love it, I’m seriously considering about getting it. But not just yet. I’m desperate to make a difference with my site.. also this post made me bookmark your site. Good work
Great review. I use Thrive Architect and thoroughly recommend it to everyone. I cannot imagine myself use WordPress without it anymore. I also like Thrive Themes but I could do without it. Thrive Architect is one that I really need.
Thanks Syed for your comment, I must agree, if there was Thrive Theme no more, I could do without…though there are some unmissable features like cloning posts/pages. But it’d be much harder for me to maintain my sites without using the Architect. I look forward to seeing even more improvements in the future.
Wow, I was looking for something like this for a long time! I can see there some pros and cons. But if you find targeted customers to your blog then with the right tools and striking effects you’ll succeed like a cake walk. Thanks for sharing the information on Thrive Architect, I would like to become an annual member and utilize this plugin to full.
Thans Rosenie for your comment. Yes Thrive Architect provides many advanced features, allows you to stand one step ahead of other WordPress users. Give it a try and let me know how you feel if you can!
Sure Thrive Architects can make beautiful websites but you have to have a SEO knowledge then you can’t be ranked in google, right?
Hi Iskren, thanks for your comment. Yes Thrive Architect allows you to create a stunning website without slowing down the loading speed. That’s what the plugin does, and SEO technique is something that you have to learn separately. Thrive University teaches you and it’s free to join, so just give it a try from the link above if you’re interested. Thanks for your visit.
Hi Ray, great post! I’m a little worried about the occasional freeze you mentioned about Thrive Architect. I don’t want to lose a lengthy article. Does that ever happen to you?
Hi Fumi, thanks for your comment. I do still experience a freeze, but very rarely. The good news is your work is saved every few minutes, so if anything happens, you can always go back to the last saved version with a click of a button. So it won’t be too much of a problem. I hope you’ll have a opportunity to experience Thrive Architect. Thanks for your visit!
Hi Ray, thanks for the great review of Thrive Architect. I can see the plugin does a lot and I’m thinking about getting it, but also Thrive Themes does WordPress themes and I’m confused. You can change the font, layers and margins using Thrive Architect, you don’t need to buy a theme by Thrive Theme? What do you think?
Imran
p.s. I learn a lot about website business from your site and I would like to say thank you, Ray.
Hi Imran, thanks for your comment, and the compliment! To answer your question, WordPress theme has all the fundamental settings – base colour which can be customisable, the layout which may or may not be customisable depending on the theme. Thrive Theme being a premium theme, it comes with more versatile options such as its own social share icons & links, comment options, header/body/footer script boxes, etc.
Whereas Thrive Architect is a plugin – it’s what normal WordPress plugins do, but many features in one. For example if you wanted to use (1) a countdown timer (2) call-to-action button (3) Google fonts, (4) tables, (5) columns feature, (6) a pricing table and (7) testimonial boxes in your website, you’d have to install 7 x separate plugins. But Thrive Architect as one plugin has all these features as well as many more.
I hope this explains a little. Any more questions don’t hesitate to get back to me. Thanks for your visit!
Ray
Hi Ray really great thrive architect review, I love it. I wish i could afford it but it’s well over my budget. When I make more money. maybe next year. Do you offer a discount scheme?
Hi Dimona, thanks for your comment. The amount you spend on internet tools can be quite overwhelming when they’re not essential items. While you’re happy blogging using WordPress, you don’t really need Thrive Architect. But when you start to look for dazzling features or designs that WordPress editor cannot create by itself, the Architect will be such a useful stuff.
No they’re not offering a discount right now unfortunately but they do from time to time. It’s best to get a Thrive annual membership so that you’ll enjoy all its products. Take a look. Thanks for your visit!
I’m Indian and small business man, my present business is bigger. Will Thrive Architect help me to build up better website and bring more customers. I need to reach other countries such as America and Britain.
Hi Syed, sure. Become a Thrive annual member and not only will you get all the premium WordPress themes and plugins for free (including Thrive Architect) but you’ll get to learn all the technique… How to build a site that sells, how you can reach wider audience, how to retain existing customers etc.
Good luck!Any more questions don’t hesitate to get back to me. Thanks for your visit.
Hey Ray cheers for your awesome thrive architect review. I’m using it and love it basically. but not always because it gets stuck often when I try to drag an icon it doesn’t let me. I have to click somewhere like a different text box within the page before I can drag a new icon. Also I’m not so sure about the page speed now. I think my site was faster when I was using thrive content builder and now a little slower when I check with google speed checker. I ask this to technical support but they answer so slow. So I still love thrive architect but not as much as what content builder used to give me.
Thanks for good job, keep going. Good luck. Muhammad
Hi Muhammad,
Thanks for your comment – I’m actually beginning to question about some of the elements that Thrive provides that may be affecting the site speed. Like you said, I do check my website speed using Google’s Page Speed Insights and the result I receive is not great. The main issue is the CSS delivery by Thrive Themes that’s beyond my control… (But I think it’s caused by Thrive Themes, not the Architect???) Shane from Thrive says they’re under-staffed right now because of all the new recent updates, and also because they’re working on the brand new theme. He’s requested to be a little patient for a while.
With regard to the “drag & drop problem”, I do too experience it sometimes but have never thought of it as a major problem. Perhaps I’ll send a support ticket also to hear what they say.
Thanks Muhammad for your input, I appreciate it.
Hi Ray, thanks for the great Thrive Architect review, I love this plugin, it’s truly conversion focused and I find it the most useful. Easy to handle, I recommend it to anyone newbies as well as experts.
Ricky
Hi Ricky, thanks for your comment. It’s also great to sign up with Thrive’s newsletter, if you haven’t already. Mostly a notification of blog updates a couple of times a week but they give you real good tips & advice on how to use Thrive Architect. I find some features that I never thought existed sometimes, and of course not just the Architect but about other plugins that Thrive Themes owns too.
Hey Ray, thanks for the great Thrive Architect review. I love all the funky rotating stuff. Is it easy to upload videos like Youtube, if so what kind of options does it have? I don’t want to upload video files to my space and just wanna know how easy it is to connect to Youtube.
Thanks Ray, great job. Keep going.
Matt
Hi Matt, thanks for your comment. Embedding a YouTube video is easy. In fact you can also embed videos from Vimeo or Wistia, and also upload your video to your webspace too. All you have to do is to drag & drop “Video” icon, and add the video URL (your YouTube URL). The size will be automatically adjusted but you can also determine it manually. You can set where to start at, e.g. 21 seconds in. Any more questions don’t hesitate to get back to me. Thanks!
This sounds very interesting to me.
I definitely want to try it, I think it will make my job much easier.
I particularly liked the landing page templates. Overall, there are so many features just in one plugin. Previously I had to face the dilemma on which plugin to delete for the sake of my site’s health
Thanks for your comment. I’d had the same issue with multiple plugins for a long time until I found Thrive Content Builder, now Thrive Architect, wondering which existing plugin I should delete in order to get a new plugin to work, otherwise would jeopardise the site speed.
The Architect’s landing page feature is a real bonus. You can load it within seconds and customising is very easy. Hope you’ll try.
Thanks for visiting!
As someone who has a website I have had some troubles with WordPress. Its a great editor but I would like some added features. This program provides exactly that and I will definitely be getting it because I would like to be able to make my articles look better.
Does it cost anything or is it completely free?
Thank you very much,
Hi Samantha, thanks for your comment. $67 for a single licence (use for one site), $97 for a licence for 5 sites, but the yearly membership of $228 allows you to have all the Thrive’s products plus updates and support all year round. Are you sure you’ll “definitely be getting it”? Lol!