Create a website for affiliate marketing - today I'll show you how to. From scratch. It may sound daunting to you, but it really is not. Because this is how every niche affiliate marketer gets started (well...most of!) and if you follow the step-by-step below you'll find the whole process easy. Believe me, you'll soon be confident enough to publish posts after posts and promote as many affiliate products as you like.

So today, you will be creating your own affiliate website using WordPress Gutenberg, the most popular website/blog builder;
Do This For Free!
So you can do this for absolutely free, using Siterubix subdomain, owned by Wealthy Affiliate. Subdomain means your website address will look like https://yourwebsite.siterubix.com. You can stay free forever, but in the future you will want a top-level domain (get rid of the name "siterubix" and make it https://yourwebsite.com) because it will get ranked higher in Google search. You'll have to pay for the domain and web hosting if you want a top-level domain, but for now it'll be free for as long as you like.
Step 1: Choose Your Domain Name
There are two types of domain names, and you might want to consider which type you should go for. Whether to choose a name that's closely related to your niche, or to choose a name that's personal to you.
Domain Name Closely Related
A domain name that's related to the niche is more beneficial, because users will recognize exactly what your whole website is about, and also search engines tend to rank your webpages higher than other pages with unrelated domain name. For example, you want to build a website about vegan leather products and promote related products as an affiliate, you can name it "veganleather.siterubix.com".
The only risk of choosing a niche-related domain name is, if you by any chance want to promote other products in the future. You named it "vegan leather" because you care about animals, and now you want to write about pet toys generally, for example. That'll be a little awkward. A domain name is not something that you should change for SERP (search engine ranking) purpose.
"Unrelated" Domain Name
You can choose an unrelated domain name, just like Amazon.com is not related to Amazon forest. In fact, you can choose any name as long as it's available. Just don't choose anything that's misleading or confusing against another brand (such as "amazons" "adddidas"), you'll get into trouble otherwise, you know what I mean.
You can still choose an unrelated domain name, and name the "website title" differently. For example;
- Domain name: ray-alexander.siterubix.com
- Site title: Vegan Leather For Men
- Tagline (site subtitle): I Don't Wear Dead Animals!
First step. Choose your domain name from here and see if it's available:
Step 2: Build A Website In 30 Seconds

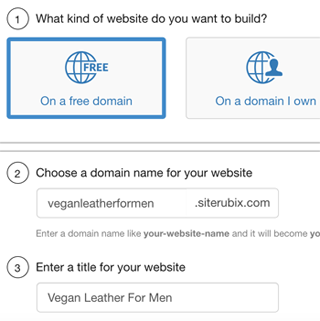
- What kind of website do you want to build? - choose "On a free domain".
- Choose a domain name for your website - I have chosen "veganleatherformen".
- Enter a title for your website - "Vegan Leather For Men". It sounds kinda boring so I might change it later.
- Choose a design for your website - select whichever one that you like. See, it doesn't take 30 seconds - or it might take you 1/2 day because there are thousands of designs to choose from. Just choose one, and you can change it at a later stage if you don't like it.

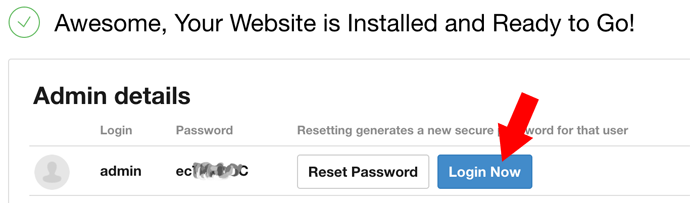
Click "Login Now" button to log in to your WordPress Admin dashboard. By the way your password will always be automatically set there - you'll never have to remember it, as long as you log in from this dashboard. "Reset Password" button will automatically replace your current password with a new secure one. You'll never have to confirm it by email, etc.
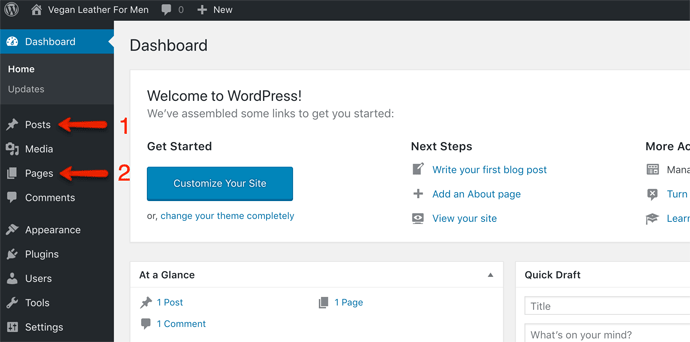
Step 3: WordPress Dashboard - Create 2 x Pages

There are "Posts" and "Pages" in WordPress, and there's a clear distinction in between these two functions. The difference is simple and you just need to understand it, so I'll quickly explain.
- Posts: Your blog entries should be made from here. Every time you start writing a blog and promote your affiliate product(s), go to Posts > Add New Post.
- Pages: Any "static" information - anything that's related to your whole website or yourself should be created in a "page". Whereas each of your blog post will be related to a specific subject, so it will be created in a "post." Typical "pages" are "About Me", "Contact Me", "Privacy Policy" and "Affiliate Disclaimer".
So firstly let's get the legal stuff done and out of the way - create "Privacy Policy" page and "Affiliate Disclaimer" page.
Page Templates
- Affiliate Disclosure Template
Privacy Policy template can be downloaded from here (Word, 8Kb). Or, if you have a Google account, you can access it from here, then File > Make A Copy.
You need to replace where it says "YOURWEBSITE.com" with your own domain name. You can do this from Home tab > Replace in Word, or Edit > Find and Replace in Google Docs.
Also see the penultimate section "Access To Your Personal Information" - you need to put your first name and email address there.
When it's done, you will copy the whole document and paste it onto your page - follow the steps below!
[1] Publish "Privacy Policy" Page
When you've taken the template and changed "YOURWEBSITE.com" to your own domain name, you'll publish it on your site. It won't be clearly visible to anyone just yet, but it's something that's legally required, so we'll do this first.
- 1In WordPress dashboard, go to Pages > Add New.
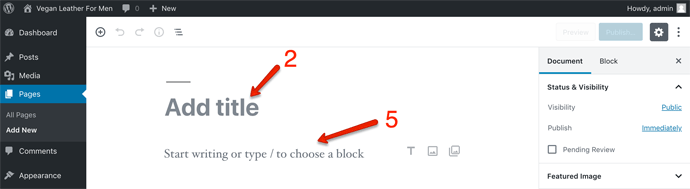
- 2Where it says "Add Title", type in "Privacy Policy".

- 3Go back to the template and highlight the whole sentences. Ctrl+A (Windows) or Cmd+A (Mac) will do the job.
- 4Copy the highlighted sentences. Ctrl+C (Windows) or Cmd+C (Mac).
- 5Come back to your WordPress Privacy Policy page and paste it where it says "Start writing or type / to choose a block". Ctrl+V (Windows) or Cmd+V (Mac).
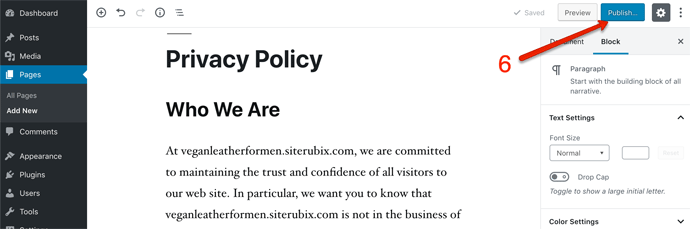
- 6That's it! Click "Publish" at the top-right corner and your Privacy Policy page is published.

[2] Publish "Affiliate Disclosure" Page
Now take the template from the 2nd tab above, change "YOURWEBSITE.com" to your own domain name, and repeat what you've done with Privacy Policy page to publish Affiliate Disclosure page.
- 1From the left-hand menu, go back to Pages > Add New again.
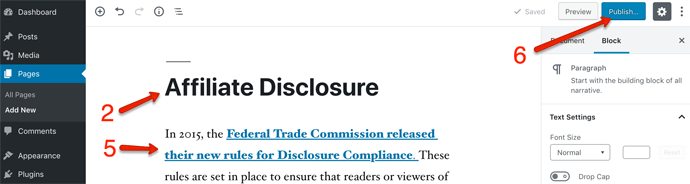
- 2Where it says "Add Title", type in "Affiliate Disclosure".
- 3Do the process 3~6 again, and publish!

I've explained how to copy & paste contents from a word-processing document and publish your page, because I wanted to show you the principle of it. But Siterubix/Wealthy Affiliate has a wonderful "Site Content" feature that offers you these templates and allows you to upload contents directly to your WordPress. When you're in, you'll find it (if not, I can show you where it is!). So you actually won't have to do all the copying & pasting. This super-easy feature is very popular among the users.
Step 4 (At Last!): Create Your First Affiliate Post

Now create your first post!
It's your first blog post and frankly, you can write anything you want (I don't mean offensive or illegal!). As you keep writing your blog posts, you'll gradually learn about "Search Engine Optimization". For now, the main thing is for you to know how simple it is to create a website for affiliate marketing.
My example website is about "vegan leather for men", so I decided to pick a few vegan wallets from Amazon and promote it in my first blog.
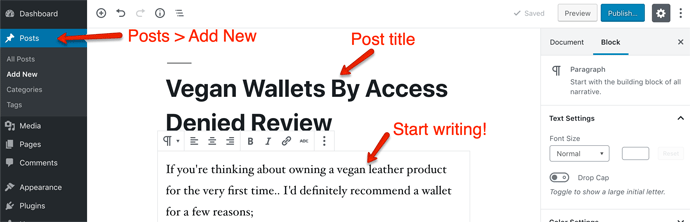
- From the left-hand menu, go to Posts (instead of Pages because now you're writing a blog), then Add New.
- Add a title of the post. You will learn the keyword and copywriting technique along the way, but for now just try a phrase that's related to the post. Keep it under 60 characters long max.
- And start writing.
Step 5: Embed An Image From Amazon
In order to place an affiliate link from Amazon, you have to join Amazon Associates program. It's entirely free and joining is fairly easy. Check my post "How To Make Money As Amazon Affiliate" - there are essential information including things to avoid doing, so that you won't breach Amazon's affiliate policy agreement. (If you do, you'll be banned!)
Once you've become an Amazon Associate, here's the easiest way to get your affiliate link and place it on your webpage.

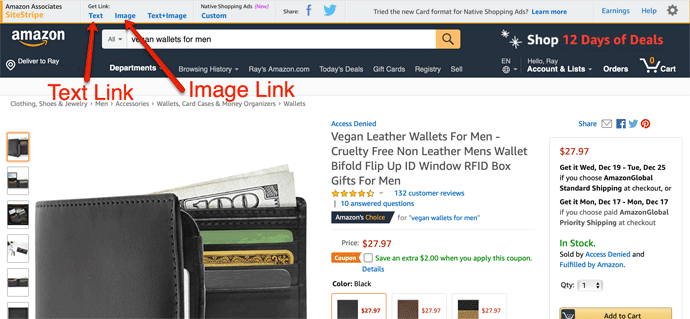
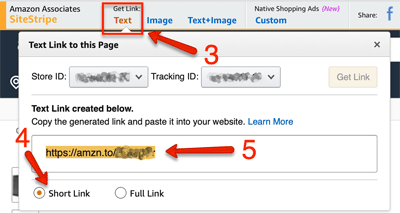
For my example, I have picked a vegan wallet. When you've become an Amazon associate (affiliate), a special link bar called SiteStripe will appear at the top of every Amazon product page.
- Text link, which you can use it over a text or for your button,
- Image link, which you can embed in your post, or
- Text & Image link which you can also embed in your post.
Firstly I will embed the image link in my post - believe me, it's easy. Click the image link and a small box window will appear. You will then;

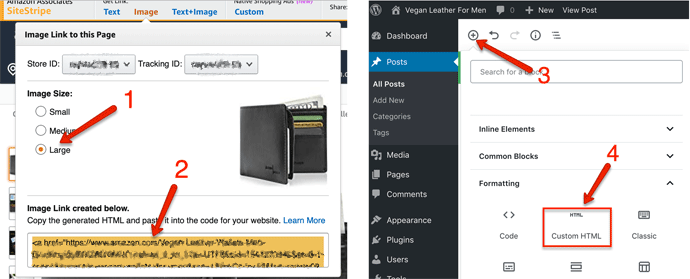
- 1Image size - choose Large.
- 2HTML code is already highlighted in orange below - copy this by pressing your keys Ctrl+C (Windows) or Cmd+C (Mac).
- 3Go back to your WordPress post. Click "+" sign in left-hand corner. A box will appear with many block features, listed by category.
- 4Click "Custom HTML" icon under "Formatting".

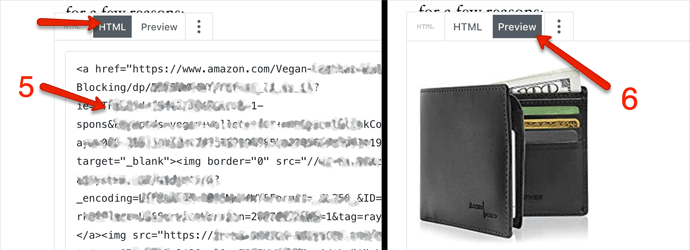
- 5"HTML block" will appear in the post. Paste the code in the box - by pressing your keys Ctrl+V (Windows) or Cmd+V (Mac).
- 6The block has two tabs - click "Preview" tab, and you'll see the product image from Amazon is displayed.
The code behind the image is your affiliate link. So when a user clicks this image, they'll be directed to Amazon website, and when they make a purchase you'll receive a commission. Yes, that's the idea!
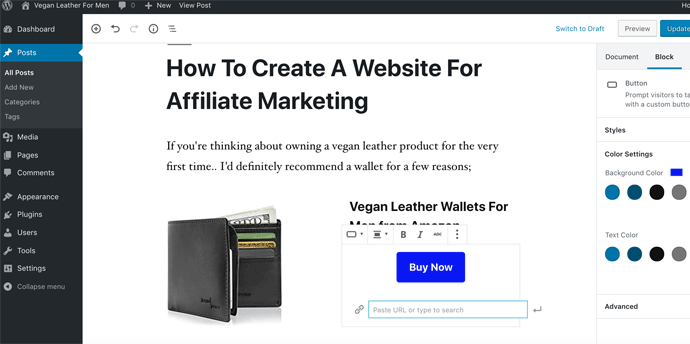
Step 6: Place A "Buy Now" Button In Your Post
It gets easier - a button is a new feature that WordPress Gutenberg has introduced. And it is one of the most effective way to direct your visitor to another page - a sales page, retailer's product page, or in this example, Amazon's product page.

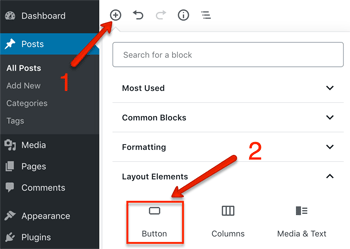
- 1Click "+" sign in left-hand corner again.
- 2Under "Layout Elements" category, click "Button". A button block will appear in your post.

- 3In the same Amazon page, click "Text" link at the top-left corner of the page. A small box window will appear again.
- 4Leave the option as "Short Link".
- 5This is your short affiliate link, highlighted in orange. Take a copy of the link code by pressing your keys Ctrl+C (Windows) or Cmd+C (Mac).

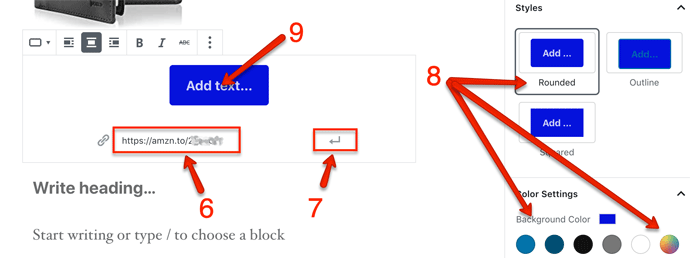
- 6Now back in your WordPress - this is where you paste the code. Remember, Ctrl+V (Windows) or Cmd+V (Mac) to paste it!
- 7Click this icon to apply the code.
- 8Button style and color can be chosen from the right-hand side menu. Select a nice, vivid color to draw attention!
- 9Button text - type in any description you like. In this case "Buy It Now" or "Go To Amazon Site" will be appropriate.
This is it. Now when a user clicks the button, they'll be directed to Amazon page, and you'll receive a commission if they make a purchase!
Step 7: Where Are My Pages!?
You have published and your pages are there, but not visible from your homepage - because you haven't set up menus. Adding a menu is not too difficult - from the left-side menu of your WordPress admin, go to Appearance > Menu to set it up.
I have explained how to set your navigate menu bars (Main Menu and Footer Menu) - take a look if you ever get stuck: How To Add A Menu In WordPress
Step 8: Play Around With Other Features
You would have seen many other features when you clicked Add Block "+" sign - such as gallery, table, separator, social share, quotes, video embedding, etc, etc.
Create a dummy page (from Page menu > Add New, and title it "My Test Page" or "Dummy Page"), add these blocks and preview. The best way to learn what they do, how they look and how differently you can change the look, is to play around with them and witness yourself.
The Contents!
I assumed it was obvious and have totally omitted to mention the contents, but this is a blog post page, so you need to write about the products that you're promoting. You can't just embed an Amazon image, place a button link in the center of the page and expect your visitors to click it. Write a good description of each product, that's what you should always do.
The description (material, size, features, etc) can be taken from the Amazon product page, but the key is to let users know why you're recommending it. If a watch is "shock resistant" - you can explain why it's beneficial and in what kind of situation - it's ideal for sports, for example.
Does that make sense?
How To Create A Website For Affiliate Marketing
I hope you've managed to create your first website following these step-by-step on Siterubix. Wealthy Affiliate will allow you to build up to 2 websites for absolutely free, plus the first set of video and text training courses. Keep going with it - we will take you through, and make your affiliate commissions the main source of income, just like I've made it in the past 2 years!

Hi Ray Alexander, Good Day.. Thanks for sharing such a great Guide about how to build an affiliate marketing website, all the points that you discussed in this article are perfectly applicable for affiliate marketing websites. If you apply a few tips about how to create an affiliate marketing website in the right way, you can achieve the desired result for an online business.
Hi, I’m not sure what you mean. You are just saying that if you do something in the right way, you’ll get the right results. Can you ever think of anything in life that isn’t the case? If you could please elaborate on it, we’d appreciate it.
I love your post. I will try to use all the methods to rank my WordPress website. And please contact me via my Email. I learn something new about WordPress Marketing. Thanks
Thanks Dipto! Any questions you can ask here – I wish you all the best!
Thanks for sharing nice info about Affiliate marketing. Recently I learned digital marketing training in Kalyan Nagar from digital kora. It was a nice experience to learn advanced modules. Am going to implement these techniques for my website very soon.
Thanks for your comment Joseph, I wish you all the best!
That is a good post, thanks for sharing. one of the best website for amazon products.
Thanks. The advice was very helpful for me. It will help me in the journey of affiliate marketing .
Really nice information. I am really a big fan of your Blogs, Your blogs are really awesome and full of good information. I would like to say thank you to share such good information.
How To Create A Website For Affiliate Marketing? Is it a Scam or Legit? By the time you end studying this post, you’ll know what this product is all about. And naturally, i shall be answering all questions. Also likewise, I can clarify how Straightforward Affiliate Marketing actually is.
Thankyou for sharing such a nice and informative blog with us. Wealthy Affiliate itself teaches you how to make money online. Through a website and affiliate marketing. It does take hard work and time to make a profit through affiliate marketing with a website. WA does have an affiliate program where you can promote Wealthy Affiliate.
Thanks John for your comment, I wish you all the best!
Hi Ray, it’s always great to learn something from your site. Your step by step is brilliantly presented and it makes it easy for anybody to understand.
I understand that WordPress is one of the most popular content management systems. But it’s not for everybody because without learning the principles you don’t even know where to start from.
I am not a fan of Gutenberg but I am getting better with it. I am hoping to make a good website for affiliate marketing after reading your post. Thank you for all your advice.
Hi Tito, thanks for your comment. Since the arrival of Gutenberg more WordPress users are interested in using a visual editor plugin such as Thrive Architect, if you’re interested, it’ll take your content marketing experience to the next level. If you need any help in building your site don’t hesitate to get back to me at any time!
Great step by step. Thanks.
I tried WordPress about 3 years ago but I found it too difficult. This can make it easy for me.
I don’t know, I feel I can try again.
The problem I had was how to upload files. I downloaded from WordPress site then I had to save in my computer. It took me an awful lot of time to upload it back again and,
to this day I don’t know how I managed it.
Is there a step by step for that?
Hi Bernard, thanks for sharing your experience with WordPress. Many hosting companies nowadays offer WordPress-ready hostings, so you shouldn’t have to download the whole package. As soon as you sign up, you’ll be provided with your ID and password to access to WordPress. WP Engine is a good one also. Though you should be taking a backup from time to time. Thanks for your comment. Any more questions don’t hesitate to get back to me at any time.
wow, you are providing the Great information.
All positive responses Comes Through This Blog so Thanks for providing such a useful content.
Hi, thanks for your comment. I wish you all the best!
I believe there are many more pleasurable opportunities ahead for individuals that looked at your site.
Thanks Michael!
Hii,
Thanks for sharing useful information regarding affiliate marketing .I will regularly follow this site for daily blog posts.Thank you for updates.
Myself sam recently completed my training in
Digital Marketing Courses in malleshwaram
Thank you! I wish you the best of luck to you!
Your post was very helpful for me. Thank you a lot. This will help me very much in affiliate marketing. Please keep posting.I wanna know more about this. I wish you will keep posting and help us in this way. I will be waiting for the next one. God bless you.
Thanks for your comment and support, I appreciate it!
Thank you for the step by step. I am hoping to create a website and start affiliating. Especially I find WordPress very daunting, but your post helps. Thank you so much x
Hi Rosey, thanks for your comment. If you need any help don’t hesitate to give me a shout at any time. Good luck!
Great tips, this is almost exactly I’m doing it right now although I cannot say I’m earning good money, maybe I need to carry on doing until I get the total grip of it…
Hi Amarachi, thanks for your comment. Keep going and never give up, you’ll definitely see your success. If you need any help, I’m always here!
Hi, this is a very useful step by step. I have started affiliate marketing in less than 6 months but I have no knowledge in WordPress. It sounds like a quite complicated job to do. But I am sure it’s something I will get used to in time. If I have a chance to use it, I have bookmarked this page already therefore I will come back. Thank you for the useful information.
Hi Nazifa, if you’re currently using a custom designed website right now, by all means WordPress is another option for you in the future, and like you say, it’s not as hard as you think. Thanks for your comment!
Hi it seems to take a long time to set up a website. Is there a special training that I can receive, what do you think of Udemy or any other training platform that I can earn quicker.
Hi Eden, yes you can find some internet marketing training from Udemy but there is no way to ‘earn quicker’ unless you spend money on ads or paid traffic. If you have any specific questions don’t hesitate to get back to me, I’ll try answering as much as I can. Thanks for your comment.
Hi, if I don’t want to use Amazon but for example like Walmart, is there any disadvantages, because I use Walmart card and I prefer it. A lot of stuff are cheaper and I think users might appreciate it when prices are compared, what do you say?
Hi Dariusz, yes of course you can be a Walmart affiliate. Amazon is handy because it sells a lot more variety of items, and also it’s worldwide. It’s all up to you. Thanks for your comment!
this is a nice article. I like the post very much.
Hi, very easy step by step makes it easy for me to start affiliate marketing. I have not started it yet but I have bookmarked this page and also I introduced your page to my friends who are looking to make money online. Thanks for your advice.
Hi Saiful, I’m glad to hear that the post helps. Any questions don’t hesitate to get back to me. Thanks for your comment!
Hi, are the templates are very good I just used them thanks.
Good to know they’ve helped, thank you!
Hi , I think I can manage all that if I follow all the steps. My problem is how can I write? Really struggle.. I cannot imagine blogging.
Hi Yvonne, I understand how you feel because until a few years ago, blogging was beyond my imagination. Never thought I could write a lengthy post in a million years. I’m doing it now, though it’s far from perfect. Perhaps you can try it slowly and see how you feel. Thanks for your comment!
Wow, what a comprehensive step by step. I was just looking for how to create a website for affiliate marketing from scratch and this is just what I wanted. May I congratulate you for composing such a perfect instruction. Everybody should read this then they learn a lot from it. This is a shortcut for every newbie affiliates.
Thanks for your compliment Sajeeb, I appreciate your comment!
Thanks for sharing the article. Website creation explained in a simple way. We have a blog already yet to implement affiliate. Will get back for any further queries.
Thanks for your comment Vandana, I wish you the best of luck, any queries by all means, get back to me any time 🙂
Interesting information I wish I could replicate what you gus do unfortunately I’m not brilliant at writing or reading.?any other option you can recommend to folks like me?
Hi John, thanks for your comment. The question is how much you want to do it and whether you can imagine yourself doing it (if you can, start right now and see what happens, that’s the greatest thing about internet marketing, you can start the moment you decide.) For example I’m not particularly good at writing either, I write very slow….. But comparing to say, sales assistant. I know I’m not good at it either and I’m NOT interested in the job either. It really depends whether affiliate marketing is really for you or not. It’s up to you to decide.
Awesome advice! I’m determined to start an affiliate marketing and this is definitely going to be blueprint for me. Thanks Ray!
Thanks Aston, I appreciate your comment!
Hey, great step by step. I just wish that there were some templates that I could use, like some basic pages then I could start my first affiliate blog…I know people sell websites but they could costs thousands of dollars there’s no way I could afford that. Is there any way I can get a ready made website but only for a few pages? If possible?
Hi Isaac, thanks for your comment. You can try Fiverr. There are some sellers who can set up a 5-page website (more or less) for a very cheap fee for you. But if you can tell me where you’re stuck at, I can give you a hand (for free of course!) Contact me any time 🙂
This is something that I should definitely has a crack at.
It seems that if you get it right the results can be promising!
Thanks!
Thanks for your comment, definitely, give it a try!
Hi, I am grateful for this step by step instruction. I am completely new to affiliate marketing, and had no idea how people were making money. I am still a little confused but I had a much clearer idea after reading this.
I thought it was just an advertising windows for visitors to click in order to make money, but of course there are better ways to make higher rates of commission like Amazon. I have decided to follow your website and am willing to learn more. Thank you. Lloyd
Hi Lloyd, it’s great to know you’re happy and learning new stuff. Everyone’s new in the beginning and get confused by any technical aspects, so not to worry. You’ll get there. About “advertising windows”, if you are referring to banners…banners are great to draw a good attention from visitors but yes, you can place a text link and image link, as well as a button, as you may know by now. Any questions don’t hesitate to contact me any time. Thanks for your comment!
I’m so impressed by your instructions! Thank you so much for your post, there are so many things that I can learn about and you are so knowledgeable. Please check my post
Hi Ray I love checking your Instagram quotes I got here to find out about your posts…
Very intriguing I never imagined myself making a website I didn’t even know about affiliating. Now I think it’s a possiblility. I work as a va right now I want to have a full time job on internet. Thank you. Lisa-Marie.
Hi Lisa-Marie, the first thing you need to do is to decide your niche (what kind of topics you write about in your website), then once you’ve decided you just need to start building a site. If you need any assistance, don’t hesitate to ask me any time. Perhaps you can keep your VA job and keep blogging for a while. Once you start to earn enough money, that’s when you can quite your current job, as you may know! Thanks for leaving a comment!
Hi Ray, thank you for your tips and advice. As per our conversation earlier in email I think I can start blogging but I would like a good assurance that I can make extra income and not lose out in expenses. My only source of income right now is from pension, which is not much. I also worry about my learning skill which is slow. It will help me if you can coach me to get it started. Thanking you in advance for your help. I look forward to hearing from you.
Hi Norman, thank you for your comment and also your email message. You know your niche now, so all you have to do is to get it started for free. It doesn’t matter how long it takes, there’s nothing urgent. I cannot give you a one-to-one coaching but I can give you as much advice as I can via email and Facebook message. Get back to me any time for any more questions!
Hello Ray, thank you for another wonderful article again. You helped me set up 2 of my websites more than 2 years ago and this time I was ready to build by myself but I am once again stuck. New WordPress is very difficult and I may need your help again. Your article helps a little. I love the song in the end too, easy listening while surfing many useful pages. Thank you so much for your effort as always.
Hi Kavita, good to hear from you. I can help you any time, contact me any questions. Good luck, and thanks for your comment. I appreciate it!
Great tips, I have bookmarked this page now. I’m in email marketing and don’t have a website, just a domain that I own but feel desperate to create a website for affiliate marketing especially with Amazon products. I know Amazon doesn’t allow me to promote stuff in email. I also use Mailchimp that doesn’t allow make money online niches.
I think this is going to drive me somewhere for sure. I have some totally different niches in mind, just a planning stage. Good to know privacy policy and all the legal stuff can be sorted before I start anything. I might ask you more questions if you don’t mind in the future. Thanks in advance 🙂
Hi Jaime, great to hear that you’re up for opening a new site for affiliate marketing. Unlike email marketing, SEO becomes a major role to drive organic traffic unless you’re looking to send your subscribers to your site. It may be a different dimension for you which will be exciting. Yes if you have any questions don’t hesitate to contact me any time. I’m here to help. Good luck!
Thanks for very informative article. This is useful particularly for new affiliate marketers.
I have just read your Amazon advice. With these 2 pages anybody can start entering the affiliate marketing business.
I agree with you about Amazon that is easy to set up and Site Stripe makes it incredibly easy to put a link. Everybody should learn from this page to avoid mistakes. Thanks.
Hi Hitesh, thanks for your comment, I hope these pages will help newbies get their work-from-home business started easily!
Thank you for such a thorough instruction.
Until right now I had no idea how to start a website from scratch.
Because I always used a blogging service hence I was never able to sell
any affiliate products.
Now I can seriously plan about building my own website.
It’s good to know for me that there is a free option. Because I don’t have enough
budget right now.
Hopefully I can start making a little bit of money, and later on I can engage with
premium services.
Thanking you for your advice.
Hi Arnold, thanks for sharing your thoughts and experiences. Yes, that sounds like the plan – when you’ve earned enough money, get some better services to step up. Any questions don’t hesitate to contact me. I wish you the best of luck, and thanks!
Thank you for the step by step. I have just joined Site Rubix and I intend to build a site using my spare time. I believe this article will help me.
My niche has yet to be decided yet. I am a retired accountant therefore am thinking about a good educational site. If you have any advice, please kindly let me know.
Thank you so much.
Barbara
Hi Barbara, I’m glad to hear that the instruction is of help to you. I have actually been an accountant for many years too, and have built a book-keeping website in the past. There were many accountancy training courses to promote, so I’d definitely recommend it to you. If you have any questions in detail, don’t hesitate to contact me any time. Thank you for your comment!
Hi, is there a ready made website that I can buy, but I am looking for a one-time purchase, not something that requires monthly charges. Preferably a site with a blog content that enables me to simply carry on. Thanks.
Hi William, yes there are websites for sale on market and they’re all most likely to be sold for one-off fee, but usually has thousands of dollars worth of content (otherwise they wouldn’t sell or buy) – it depends how much you’re looking to spend? Let me know, then I can give you a further advice. Thanks for your comment.
Hi Ray! Thank you for the step by step in such a detailed way, I understand it really well. I have yet to decide what niche to go for, but as soon as I decide I want to start my web site.
I may need a little advice from you. I love backpacking and am thinking budget travel niche. But in terms of money maybe luxury travel will be much more profitable, but I rarely spend money on first class in flight or hotels. That means I have a limited knowledge in luxury travel. Do you think I should stick to budget travel, or luxury, or both?
Thanking you in advance!
Hi Eileen, my advice definitely is to go for a backpacking niche, not luxury traveling. It’s something you don’t have a good experience of, means as you’re probably aware, you won’t be able to beat others who have good experiences, tips and advice in first class flights and accommodations. Start with budget travel niche and promote goods that you find useful (not necessarily out of your experience). Good luck, any questions don’t hesitate to get back to me any time! Thanks for your comment!
The problem with this method is it’s a subdomain.
Subdomain sites don’t rank too well in Google.
Once you set up in a subdomain, it’s difficult to move to the top domain site.
I am sure it’s a good opportunity for learners but I don’t recommend it.
Hi Gio, you’re right about subdomain that doesn’t get ranked as good as your own domain. But you can move to a different site pretty easily. In fact if you use Siterubix, you can move the entire contents (including theme) from one site to another with a click of a button. The only thing you would have to change is the domain names that you’ve typed in in any of the webpages. Such as in Privacy Policy and Affiliate Disclaimer. So I do recommend anyone who wants to start affiliate marketing for free, to start with a subdomain. Thanks for your comment!
Thank you for such a thorough instruction, Ray. I was thinking about starting my own blog and joining a community. But I was never thinking about building my own website. I have been thinking about it for a long, long time and this could finally push myself to decide. I am still worried about a lot of different aspects, e.g. images, where to get good images. I would like to write about world economy vs US dollars. What can I promote as an affiliate… I will have to think about it hard in the next few days. Thanks!
Hi, thanks for your comment. It’s never too early to too late to start building a website! In terms of niches, I would have thought that people who are interested in economy would also be interested in investment opportunities such as forex. Also there are always books that you might want to recommend? If you’re stuck with ideas, don’t hesitate to get back to me any time 🙂