Adding a menu in WordPress is easy - you can work it out pretty quickly even if you are brand new to WordPress. But it's good to know what should go in the menu and where each menu should be placed at early stage. Because building a menu structure involves your post categories, and it can be a cumbersome job to re-categorize your already published posts at a later date. A menu bar - or a navigator - as the name suggests, plays a vital role to navigate users to the right page. So today I'll talk about how to add a menu in WordPress in the most organized way.

Header Menu and Footer Menu
A website usually have Main (Header) menu and Footer menu. You can also add a supplementary menu in the side bar, but a "sidebar menu" is not always necessarily effective, because it will automatically be displayed right at the bottom of the page in mobile device, i.e. before the footer menu.
Header Menu
This may sound obvious, but the core information that you provide in your blog articles should all be found from the header menu. Header menu is an "Attention, please!" menu. Any information that you want your readers to know, and any actions that you want your readers to take should be there, such as;
- Categories and sub-categories
- "Getting Started"
- Pricing, if you have a service website.
- "Contact Me/Us" if you want them to contact you.
- "About Me" - good way to let users know how approachable you are.
Footer Menu
Whereas any information that you don't need your readers to know can be a little less openly accessible. Items listed in Footer menu are normally individual pages. Such as;
- Privacy Policy
- Affiliate Disclosure
- "Our History"
- Sitemaps
- Terms & Conditions
- "Contact Me/Us" or "About Me/Us" if appropriately unimportant.
Think of yourself as a user - you are attending this particular event tomorrow morning. You just want to quickly find out what time the venue opens. You are in the event organizer's homepage. Where would you look? You'd be looking for a category like "Future Events", or perhaps "Event Diary" from the header menu bar, I guess?
Now event organizer's point of view, they want you to come to the venue in time and that's important for them. Then they should make sure to include tomorrow's event on top of "Future Events" and make it accessible from the header menu. So that whatever the page of their website you've landed, you can access to this vital information. I hope this makes sense. Important information link = put it under Header menu!
Create Categories
Following the example in my previous post - I have just built a website about vegan leather for men. I will continue with this example, and firstly create some post categories and subcategories.
Right now, I can only think about two types of posts that I'm going to publish. One is vegan-leather product reviews, and the other one is about animal welfare issues in general. So I have created 2 x main categories; "Vegan Leather Reviews" and "Stop Wearing Animals".
The reviews can be sub-categorized by type of products, so I have added "Jackets + Coats", "Shoes" and "Wallets". Now I'm adding "Belts".

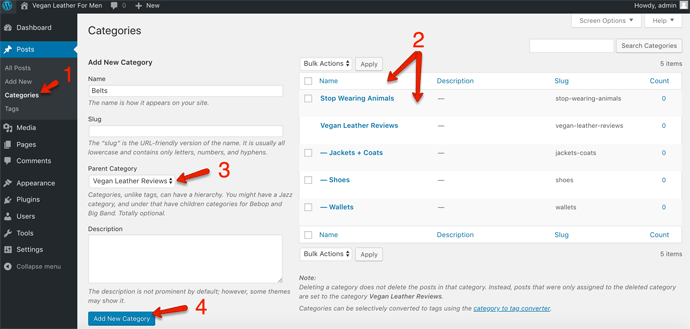
- 1From the left-side menu of WordPress, go to "Posts" then "Categories".
- 2I have already added 2 x main categories and 3 x subcategories under "Vegan Leather Reviews" category.
- 3Now I'm adding another subcategory "Belts". The parent category should also be "Vegan Leather Reviews".
- 4Click "Add New Category" and all my categories are set.
What's important is not to over-complicate it. Not to create too many categories. In other words, always think of the users' point of view. Do you really want to have wallets, belts, watch straps, bags etc, in separate categories? Or you want them all in an "Accessories" category?
There's no right or wrong answer. If you intend to publish hundreds of posts pretty soon, you can have "Accessories" as a subcategory under "Vegan Leather Reviews", then have "Wallets" "Belts" and so on as sub-sub-category under "Accessories". That's just an idea.
Create Your First (Header) Menu
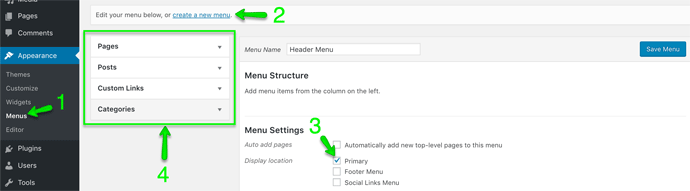
- 1From the left-side menu of WordPress, go to "Appearance" then "Menus".
- 2Click "Create A New Menu".
- 3Menu Name - name anything you like. I just simply named it "Header Menu".
- 4Add menu items from here.

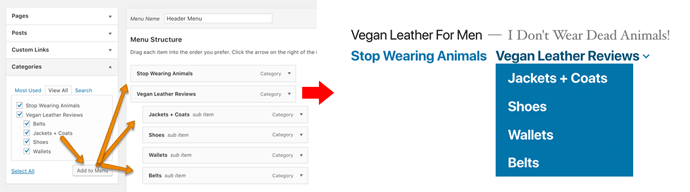
Any of the (a) categories and (b) any webpage URL can be add to your menu. It means;
- Pages: For example, your landing page, lead generation (i.e. email subscription) page, contact form page, "About Me" page can go in the main header menu.
- Posts: If you want one or more of your posts to draw a particular attention, you can also add to your menu. For example a post about seasonal sales ("Vegan leather wallet sale starts next week!") you can add it to the menu temporarily.
- Custom Links: You can also add any URL to the menu, someone else's webpage for information, for example.
- Categories: In most of the menu bar in WordPress themes, main categories will be permanently visible and subcategories will appear (as a dropdown) when a user points at the main category.

Here, I've added all the categories and subcategories (above image left), and the menu will look like this (above image right).
Create A Footer Menu
As I explained earlier on, less important information can be listed in the footer menu bar. Having said that, there's no rule - you don't have to have a footer menu at all. But it's best to have the legal stuff accessible such as Privacy Policy and your affiliate disclaimer page. You can also repeat the main (header) menu items in the footer menu.

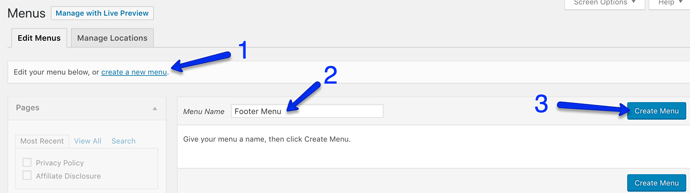
- 1Click "Create A New Menu"
- 2Name it "Footer Menu".
- 3Click "Create Menu" button to save it.

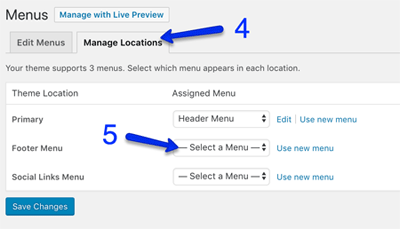
- 4Click "Manage Location" tab.
- 5Primary menu is previously set to Header Menu. Now set the footer menu by choosing your "Footer Menu" from the drop down list. Click "Save Changes".

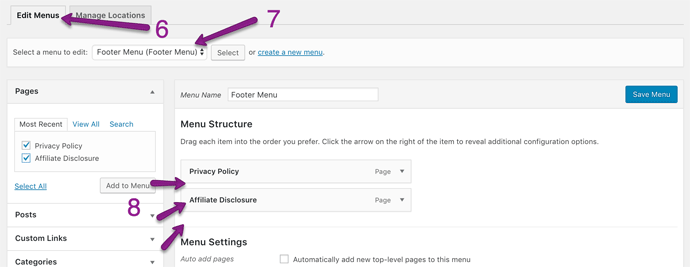
- 6Now click "Edit Menus" tab.
- 7Make sure "Footer Menu" is selected in this bit!
- 8Add menu items just like explained in the header menu section above.
Save....and it's done!
How To Add A Menu In WordPress - Key Tips
- Any items you want your visitors to find should be accessed from the header menu. You can list a particular post as a standalone header menu item, to draw attention.
- Always think about menu items in users' point of view. What are your pages/posts about, and are they in the category that user would look for?
- Name of each menu item should be reasonably short, so that the header menu bar will fit in one line in desktop and tablet screen (it doesn't have to, but it will look nice & neat).
Any thoughts or questions, don't hesitate to leave a comment below!

Hello, thank you for such a top notch article about how to add a menu in WordPress. I am very impressed. I have only used WordPress for a few times and I am really willing to learn but many things seem difficult to handle. Menu bar is one of them. Another one is widgets and I really don’t know what to do it them. I am slowly learning and your article will help me. Thanking you for such a great effort.
Hi Sharad, thanks for your comment. Just like anything else, you can get used to the features as you try and test. But I’m glad to hear that the post is of help to you. Any questions don’t hesitate to contact me any time. Thanks!
Some good information, Ray. Thanks. As you say, learning how to add menu items in WordPress can be extremely confusing. I have seen some sites with top menu bar spanned for 2 lines because of too many main categories or long titles. You need to learn to organize it to use sub-category.
Very informative article.
Hi Hitesh, thanks for your comment. Personally when I see a set of 2 parallel menu bars on desktop it bothers me, but I guess it doesn’t bother too much on a mobile device (?) By all means it’s important to have it nice and short to make it easily recognizable. I appreciate your input Hitesh. Have a great day!
Thank you Ray! for your advice! I have been using WordPress for over a year, and still I struggle to use some features from time to time.
Esp. Gutenberg is something I cannot get my head around…
Your blog has helped me understand.
Thank you for your advice!
Jen
Hi Jennifer, thanks for your comment. A lot of bloggers seem to be struggling to get used to Gutenberg, but nothing stays the same forever. Sooner or later people will adapt new formats. I hope you’ll get used to it soon. Any questions don’t hesitate to get back to me. Thank you!
Structuring a menu can be time consuming and confusing for a new blogger. I believe this article is useful for everyone. Thanking you for your advice.
Thank you for your comment Akam, I hope the post will be useful for WordPress newbies!
Thanks Ray! Very informative. Your website’s doing great, I’m happy for you!
One thing I was really confused when I was using WordPress was menu. I wish I’d known this!
How’s the new version of WordPress treating you, easy or hard?
Wishing you a continued success!
Martin
Hi Martin, great to hear from you! WordPress Gutenberg is not the most popular among the users right now, but I personally love it and find it easy to use. Thanks for your comment, I appreciate it. Have a great weekend!
Hi Ray! I am about to start my own WordPress site, and this information comes in very, very handy, thank you so much! I’m writing down my menu structure in my notebook as you recommended, it really helps. In my travel niche, I might have to have sub-sub category and sub-sub-sub. (My head’s exploding lol!) Thank you!
Hi Eileen, as we talked about it in our emails – I hope you’re happy with the menu structure that we’ve decided to go for. Let me know when your website’s up, and any questions get back to me any time. Thanks for your comment + messages!
Thank you Ray so much for your invaluable advice. I think it’s very important too, how to structure a good menu in order to keep regular visitors. Your tips certainly help me. I am willing to join and start building my website. Your posts will make it easy to get everything started. It’s also motivational for me because it’s taken me a while to decide what kind of online marketing work I really want to do. Thank you for your help!
Hi Alice, thanks for your comment, I appreciate it! If you ever get stuck and need a hand, don’t hesitate to contact me at any time, I’m here to help!