We've discussed the same topic over and over again in this site, but I've decided to recap the issue one more time for those who are visiting this site for the first time. Whether you like it or not, mobile-first indexing is already here and it’s changing the way marketers perform search engine optimization.
In case you didn’t know, search engines like Google traditionally looked at a website’s desktop version first to determine the content’s quality, relevance, and overall rank-worthiness. The reason behind this is simple: Back then, most people relied on desktop computers and wired connections to browse the web.

Since Google is all about user experience, they want website owners to prioritize the platform used by the majority of the online world. Things have changed since mobile internet traffic surpassed desktop for the very first time in 2016.
It’s not that mobile optimization wasn’t considered important at the time. But until the paradigm shift in internet usage, it wasn’t an absolute must.
Eventually, in 2018, Google officially announced the rollout of mobile-first indexing — a time in the SEO landscape where mobile optimization is no longer an option. In this post, we’ll discuss the three most important steps that will help your website thrive in the mobile-first indexing era. Let’s go.
1. Start with a Mobile-Responsive Theme
Want to know a secret? Improving your website’s mobile usability doesn’t have to be hard.
If you’re building a website from scratch, you’ll be pleased to know that most website building platforms and content management systems feature ready-to-use, mobile-friendly themes. More specifically, these are the so-called responsive themes.
Related Post: 2 Ways To Make Your Website Mobile Friendly For Free
What is a Responsive Theme?
Put simply, a responsive theme is capable of automatically adjusting, repositioning, and rescaling visual elements on a website to match the display size of the device being used.
It’s one of the perks of web design for marketers with zero development background.
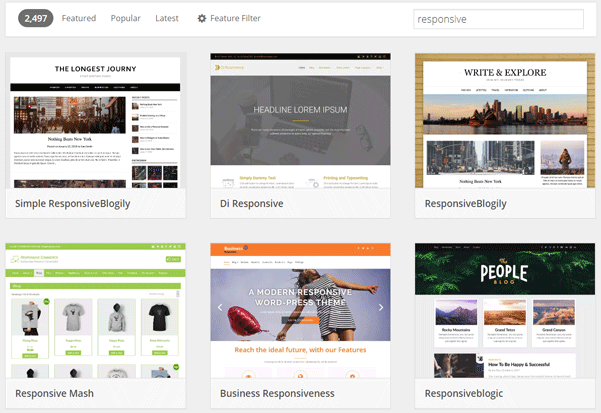
WordPress, for example, offers a large collection of free responsive themes. They have themes for all business ideas — be it travel blogs, digital portfolios, booking websites, or even online stores.

With a responsive theme, a good chunk of your mobile optimization efforts is done for you. You just need to iron the creases with a tool that detects specific mobile optimization issues.
How do you know if a WordPress theme is mobile responsive? The answer is simple - most of them are. Any themes that are displayed under "Featured", "Popular" and "Latest" menu are all mobile-friendly. WordPress no longer recommends any themes that are not mobile responsive - that would damage its own reputation! If you want to make sure, you can check the user ratings and choose a theme that's rated 4/5 stars or above, and also when the theme was last updated. If it hasn't been updated for a while (a few months are more), then avoid that theme.
This leads us to the next step.
2. Run Google Mobile-Friendly Test
If you’re a long time marketer with SEO experience, you’ll know that Google doesn’t skimp on tools that help publishers attain higher rankings.
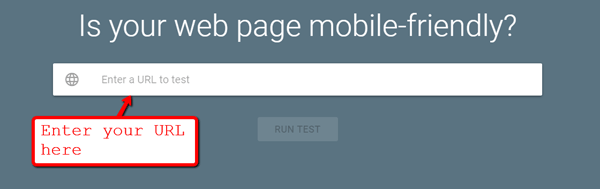
Mobile-Friendly Test, for example, is a free tool that works by thoroughly scanning your website for issues that affect your site’s mobile usability.
To use it, simply launch the tool and enter the URL of the page you want to test.

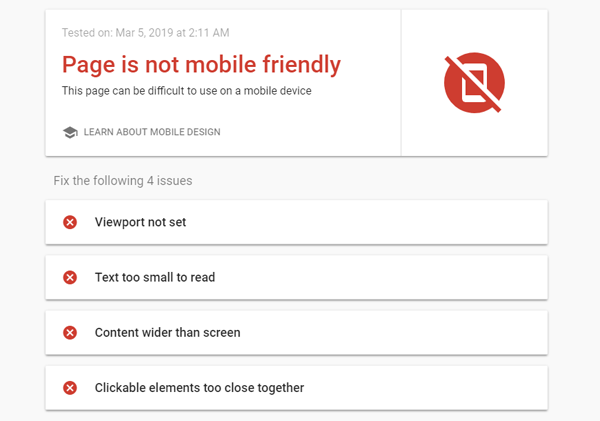
Within seconds, the tool should present you with an analysis of your website’s mobile-friendliness along with the exact issues that demand your attention.

What Do These Issues Mean?
The good news is, you don’t need to be an experienced developer to understand Mobile-Friendly Test’s report.
For your reference, here’s a closer look at the most common issues that affect a website’s mobile-friendliness:
Text Too Small. First and foremost, using small fonts for your website’s content could make readability a pain for users on smaller screens. This can easily be resolved by increasing your website’s font or implementing responsive design.
Content Wider Than Screen. While you can argue that users can simply switch to landscape mode on their smartphone or tablet, having content wider than the screen makes for an unintuitive experience. Not to mention that a lot of people find it uncomfortable to use touch inputs in landscape mode.
Viewport Not Set. A viewport is a type of meta tag that instructs browsers how to handle the page’s scaling. It’s worth noting that viewports are preconfigured by default if you use a responsive theme.
Incompatible Plugins. If you use Flash and other plugins that are incompatible with mobile web browsers, chances are you’ll get this error from Mobile-Friendly Test. Fortunately, there’s no shortage of alternative technologies that don’t compromise the experience of mobile users.
Clickable Elements Close Together. Lastly, having CTAs, forms, and other clickable elements too close together ruins the navigation experience. Be smart and utilize white space well to maximize core components of your homepage, including images, video players, subscribe buttons, and so on.
It’s important that you get these points down if you’re trying to optimize your website for mobile-friendliness — or you’re trying to improve your site’s conversion rate.
After all, while there are countless business ideas that are almost guaranteed to bring online entrepreneurs positive results, the ideas will remain just that “ideas,” if the web visitors have a poor user experience due to the site not being mobile friendly.
Good user experience and better conversion rates are just some of the things that having a mobile-friendly website can afford you. When you think about building a solid brand image and building trust, you’ll never be able to ignore the importance of mobile friendliness.
3. Improve Your Website’s Speed
Mobile-first or not, your website’s loading speed is one of the user experience factors you can’t afford to ignore.
At this point, you should know that internet users totally hate a slow website. In fact, statistics show that 53 percent of mobile users won’t hesitate to abandon a site that takes over three seconds to load — thus, crippling your website’s ability to convert visitors into leads or customers.
There’s also the fact that page speed is an SEO factor that many marketers tend to ignore. On the flip side, it doesn’t really take much to make your website run buttery smooth.
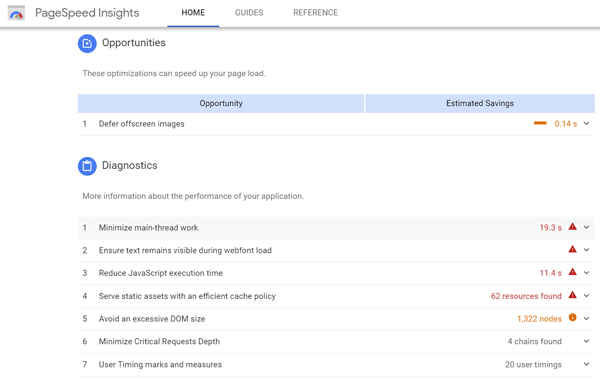
PageSpeed Insights is yet another free tool that Google offers marketers.
Similar to Mobile-Friendly Test, PageSpeed Insights works by automatically scanning your website for issues and putting forward the right solutions. All you have to do is enter your website’s URL and wait for the tool to do its job.

Again, PageSpeed Insights will also show you the next step by providing free learning resources.
If you prefer, you can always rely on a professional developer to perform the necessary optimizations on your behalf. However, there are certain optimizations that anyone can do without going anywhere near code.
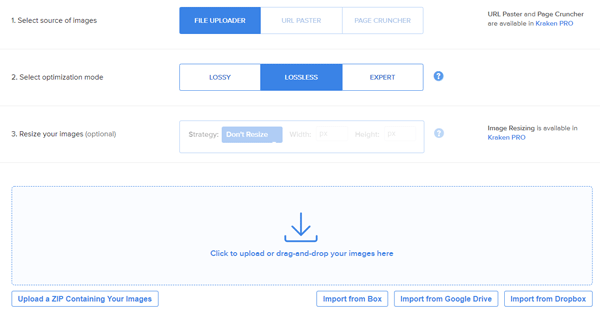
For example, implementing lossless compression to reduce the size of your visual assets can be done with a cloud-based tool like Kraken.io. There are also some code-minifying tools to trim your codes and streamline bandwidth utilization.
Related Post: Use Free Images For A Website Right Way

If you have the resources, consider using a CDN or Content Delivery Network to spread the load of transferring website data across multiple proxy servers. This type of service is usually bundled with additional benefits, like DDoS protection, load balancing, and a Web Application Firewall or WAF.
Conclusion
That’s it — the top three strategies to optimize your website for mobile-first indexing.
Of course, you shouldn’t forget about essential SEO activities like link building and keyword research. The strategies above only make sure you get the most out of your efforts.
If you have any questions or suggestions, feel free to use the comment section below. Good luck!
What Do You Advocate?