How to create a landing page for free with WordPress; there are a few simple ways. If you are new to internet marketing and have been simply publishing your blog posts for a while, it's about time you added a landing page to your site. Because the objective is clear - it is for you to invite users in to your business more actively. Your signature page - landing page - does a good job by telling users what your website is all about.

And you don't have to buy an expensive, full landing page builder. Sure, they're equipped with more options and many awesome page templates. I use Thrive Architect and find it amazingly versatile BUT, if you're looking to build a few pages worth of simple website for a short term, you might not make the most of the features.
Here are some easy ways to create a landing page on your WordPress website.
#1 Use A Theme That Comes With A Landing Page
Doh! Sorry, obvious. But it's certainly the easiest option. Many free WordPress themes come with a landing page but some don't. So if yours doesn't, you might want to consider switching it.

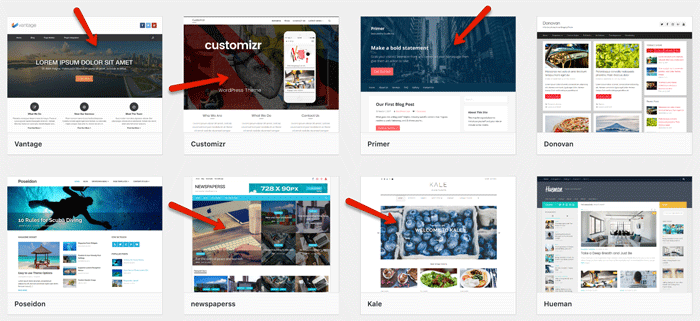
It you are choosing a new theme, it's pretty easy to identify which ones are landing page ready. In the list of themes (go to 'Appearance' from the left menu > 'Themes' > 'Add New'), the ones with a big cover image are landing pages.
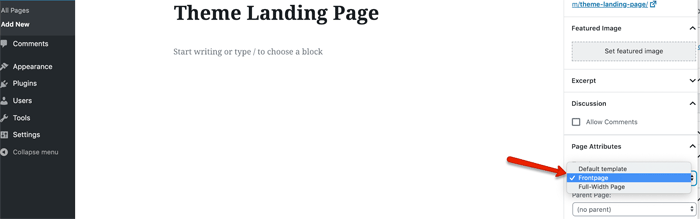
You can also check if your existing theme has a landing page option. Open any of the Pages (not Posts) in your WordPress editor, and check "Page Attributes" toward the bottom-right corner. The easiest way is to publish a test page, and check each option in Page Attributes' drop down menu.

- Go to "Pages" in the left menu and click "Add New".
- Enter any title of the page - "My Test Page" for example, in the example above I've named mine "Theme Landing Page" Leave everything else blank.
- Check the dropdown menu in "Page Attributes". Depending on the theme, there should be at least 2-3 options, such as "Default Template" "Full Width Page" "Front Page" "Landing Page" "Blank Page", etc. Choose "Front Page" or "Landing Page".
- Publish the page.
- View the page and see what it looks like. Is this a landing page? If not, choose the next one in the drop-down menu, republish (update) the page and view again... Check one by one.
The landing page setting varies from theme to theme, but it's most likely to be only editable from the Customize menu (Appearance > Customize).
#2 Use A Plugin
Free WordPress plugins are available but I've decided I'm not so keen on the idea after I tested a few. Mainly 3 reasons;

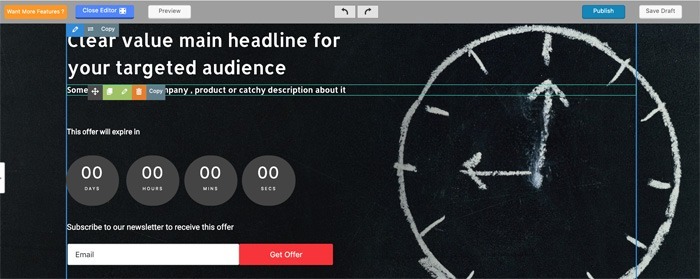
For example I found PluginOps Landing Page Builder extremely easy to set up. Just choose a template, and you can start editing the page directly on the WYSIWYG screen. Then again the countdown time that you can see in the image above is a paid service - you have to upgrade it to a premium version to make it work. So if you still want to use this template, delete the timer and try to reposition other elements to fill the gap.
Having said that, I would say using a plugin is the quickest and easiest solution for a short-term.
#3 Create One Manually
The objective of a landing page is to generate leads and/or make sales, i.e. convince visitors to take action. So long as your message is clear to them, the job will be done. It doesn't have to look fancy and slick like professional page builder templates do...in theory!
Here's what you can add to your landing page;

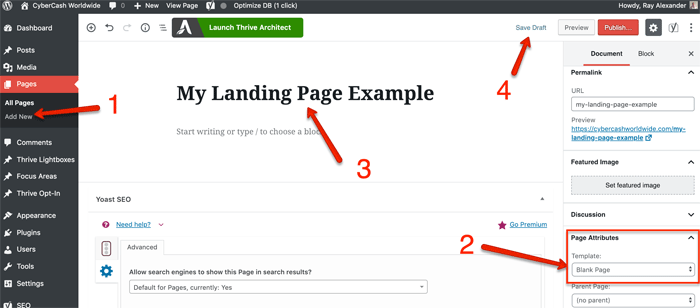
- 1Go to "Pages" in the left-side menu bar and click "Add New"
- 2Check the drop down menu in "Page Attributes" and see what options you have. I've chosen "Blank Page". You may not have it. "Full-width Page" will be better than a page with a side column in this occasion. Because you want your visitor to focus only on your landing page content, don't want any items in side column to distract them.
- 3Name the page. I named it "My Landing Page Example", but depending on which page attribute you've chosen, this page title might appear exactly as the landing page headline. In which case you need to put your headline/catchphrase here, for example "You too can build your online business... Starting today!"
- 4Save Draft, and preview the page - mine is totally blank at this point.

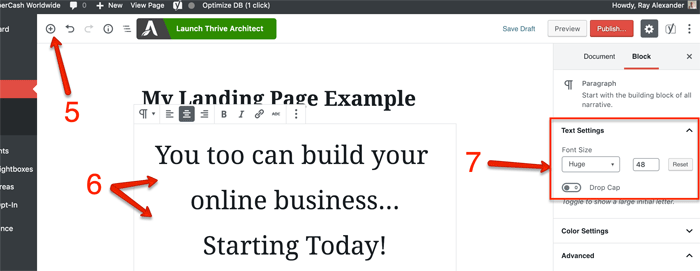
- 5Add a block (you know this is where you click to add a block, don't you? Just in case!)
- 6Add Heading. I initially added a Heading and chose H1 but the font wasn't large enough. So I added Paragraph Text instead. Put my catchphrase and set it to center-indent.
- 7And set Text Settings to "Huge".

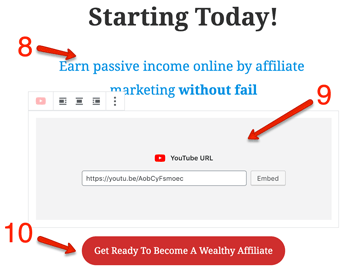
- 8Continue to add more blocks. I've added a sub-headline...
- 9Embedding YouTube video...
- 10And a CTA button.
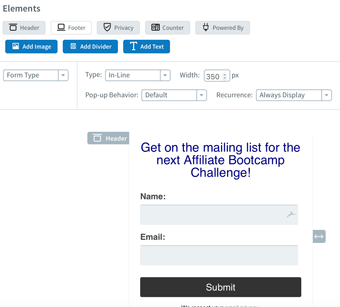
Now a lead generation form (= mailing list subscription form) can be created in your chosen email marketing account, and embed the code in your WordPress editor.
The example screenshots below are taken from AWeber, which will cost you $19 per month (first 30 days free), but there are some free services available including Mailchimp. Mailchimp is the most popular email marketing service, however it doesn't allow you to promote 'Work-From-Home' type of niche, so if your website is about making money online, stay away from Mailchimp (you'll only be banned sooner or later!)


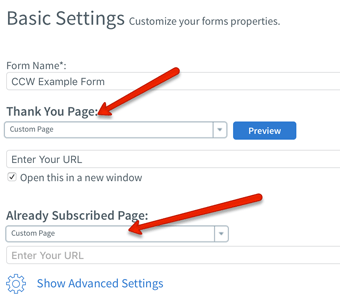
Tip: Customize Your "Thank You Page"
Depending on the email service - many of them allow you to customize "Thank You Page" and "Already Subscribed Page", like the screenshot above.
- "Thank you Page" - when a user's opted in your mailing list, they'll be directed to a page that says "Thank you for subscribing".
- "Already Subscribed Page" - when a user who's already in your mailing list tries to opt in again, they'll be directed to a page that says "You are already subscribed".
If you don't customize them, the users are directed to a default page provided by the email service respectively. But I strongly recommend you to create your own Thank You page and Already Subscribed page, because you can turn it into a sales funnel.
Means you can promote your campaign within the page. Take a look at the example (very simple, but you know what I mean).
Now I've created a landing page manually using WordPress Bebo (Gutenberg) - not the best looking, in fact far from it as you can see, but it does its job. As I already mentioned above, the single most important thing is to convince visitors to take action - opt-in or make a purchase, that is.
The key is to make your message clear. Avoid a lengthy paragraph. I've heard somebody say "If you can't explain your business within 50 words, your business is already a failed crap!" I think it's all true. As long as your visitors know what you're selling, then that's your landing page.




If I want to promote multiple products, do I need to create a landing page for each one or can I promote them all together in one landing page?
Hi Marco, it depends on the class of products and how you drive traffic to your pages. But generally yes, ideally, you should be creating a landing page per product to avoid distracting the visitors. If you have two very similar products and you are able to explain the clear difference in benefits to the prospects, then you can of course display both the products on one landing page. If you need any help, don’t hesitate to get back to me. Good luck!
The ideas are good but not practical. not for news blog etc.
Hi Samson, thanks for your comment. The versatility is there with all options, so you can customize your landing page in any way you want using an appropriate theme or plugin. Certainly for news blog sites too. Any questions don’t hesitate to ask any time 🙂
Ur advertising thrive landing page in ur page… I take it that’s ur no 1 recommendation? It’s worth investing other than wasting so much time trying to do all free.
Hi, thanks for your comment. Yes that’s what I really recommend. But for those who are still unsure whether to continue the website or not and don’t want to waste money, these are the ways they can try. Otherwise as you say, yes it’s worth investing money on a good landing page builder, i.e. Thrive Architect.
Hi Ray, very good advice, thank you. I never thought of creating a landing page from scratch. I’ve tried it in your method but I never seem to be able to make it look pretty. I’ve made it look like an old website from 1990s! I might need your help…
Hi Ruby, thanks for your comment. You didn’t give me your website URL, if you come back to me with it I can take a look for you. Contact me any time, I’m more than happy to give you a hand!
Very informative. I just looked at your handmade landing page and was a little underwhelmed, sorry, but I guess like you say, if it does a job it’s good enough. How about the loading speed, if you customize does it slow down?
Hi Chico, thanks for your feedback – I really quickly made this “handmade” landing page, I’m not so proud of it! Are you referring to a loading speed when you create your own landing page? Then it’s just the same as other blog posts, if you don’t optimize images or choose to add a large file it will slow down the page. I hope this is the answer you were looking for. Any more questions please don’t hesitate to get back to me. Thanks for your comment!
Awesome, Ray. I’m going to do exactly what you advise in this post to create my own landing page using WordPress. What do you think of Gutenburg though? I’m having a real hard time using it. It’s so tricky. Plugin is not my option because I already have 7-8 installed, I know exactly what you say about slowing down the site.
Thank you so much for such a valuable info. I hope I will be able to buy a paid landing page builder in the future but for now I will try free.
Hi Hitesh, thanks for your comment again, to be perfectly honest I’m not a great fan of Gutenberg either, but then I hadn’t used a WordPress editor for a long time (I’ve been using Thrive Architect) so I find the new version of WordPress still so bare. And like other users often complain, it gets stuck (freezes) at times which I’m not impressed about. My suggestion is to try Thrive, it will only cost you $67 per website, and you’ll be impressed.