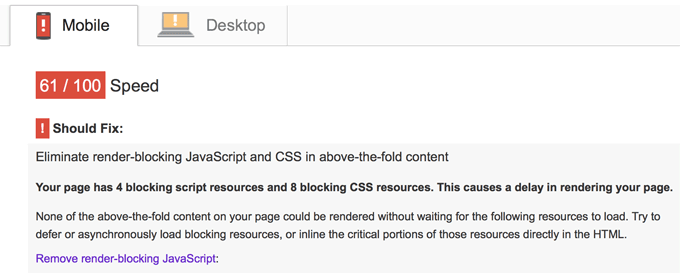
I too have struggled to fully understand how to remove "render blocking JavaScript" for WordPress. In my previous post I talked about how you can improve the website loading speed (How To Speed Up WordPress Site Loading), but what I'm referring to now is some script files that pop up in the site-speed analyser sites such as Google PageSpeed Insights and SEO Centro. They say these JavaScript files shouldn't be there. Right at the top of the list, with a red exclamation mark waning sign, and they tell you "how to fix" them. How do I fix?

You need to defer or asynchronously load blocking resources, or inline the.... Sorry, can I stop you there. Is that "how to fix"?
Well, this whole site really is for developers (developers.google.com). I'm just a blogger. Without knowing what they're talking about I have no right to enter their sanctuary and react like a drama queen. So how did I know about this site? Who told me? I can't remember, some blogger friends. Everyone. The fact is that the site speed issue is every blogger's concern. This particular page allows us to enter a URL and view the result instantly. A lot of us "just bloggers" blindly give it a try and panic. We barely understand any other pages "nah, they're all for techies, how to make Android from scratch and stuff".
But I can't leave it there. This is one of other websites that I own. Look, it's 61/100 (on mobile speed, 77/100 on desktop). Pretty bad, isn't it? I have to do something about it, what should I do?

Recap - Render Blocking JavaScript
There always seem to be a few "jQuery" files that come straight to the top of the red "fix now!" list such as;
- .../wp-includes/js/jquery/jquery.js
- .../wp-includes/js/jquery/jquery-migrate.min.js
These scripts are necessary - obviously - to perform some of your site functions, but not all. However because they're "called" in the header, they start to run every time a user visits your site. Every time they click to view the next page, these scripts run through again. Hence it slows down the loading speed unnecessarily. The possible solutions are;
- Move these scripts to the footer, or elsewhere external (=defer)
- Let them run asynchronously (what the hell?) or
- These JavaScript files are huge, so can be shortened and concatenated.
None of the above can be done without appropriate level of technical knowledge and, a lot of techies advise us to give a little tweak to some HTML files. WordPress uses PHP files, therefore the advice is no use for us, unfortunately.

It Does Make Sense...
If we were able to fix this problem (eliminate these bad JavaScript guys using the method 1, 2 or 3 above), why would anyone create it this way in the first place anyway?
Because it's necessary so, WP Rocket explains. Render blocking JavaScript sitting in the header may be intentional by developers. It's explained here;
http://docs.wp-rocket.me/article/108-render-blocking-javascript-and-css-pagespeed
But then WP Rocket continues to say their plugin is able to move those scripts to footer or wherever. That puzzled me. Is this plugin for the scripts placed in the header "unintentionally"? Is it because the original developer placed the script in the header negligibly, not knowing that it should have been placed in the footer to avoid the risk of "render-blocking"?
I'm making my own assumption here. Google Developers site really must be for developers, and the page speed checker really is especially for the script creators. It's a developers' essential checklist, so that they can ensure their works before they go out in public, primarily.
Remove Render Blocking JavaScript for WordPress
So these scripts are mostly caused by WordPress themes or plugins, and one way to remove them is to use a "remover" plugin.
Each WordPress plugin has its own script, or two or more scripts. And one script may depend on another within the plugin codes. So if we move them around the plugin may not work. And the more plugins you have installed for your site, the more complex it becomes and the more chance of "render blocking" scripts that you may have.

Try W3 Total Cache
I have tried this suggestion by Bogusz Houszka, and it's partly worked - only partly, there is a reason for it and it turned out that was as much as I could do (means great)
How to Eliminate render-blocking Javascript and CSS in WordPress
By the way for simplicity I'm completely ignoring "optimising CSS" part for now. The method here that Bogusz recommends is to run W3 Total Cache but minify (minimise unnecessary scripts) in manual mode. Try the link and follow exactly what he says.
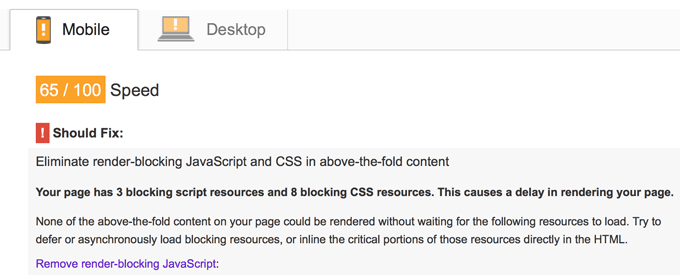
I followed Bogusz's instruction exactly and had slightly better results - only slightly, on Google Speed Checker.

I first managed to eliminate all 4 "blocking script resources" and the score shot up to 82/100. Unfortunately 3 of those were essential script files to run my Thrive Architect plugin, and without those scripts sitting within the above-fold of the site, the plugin wouldn't work. So I took these files out of W3 Total Cache's minifying list.
As I've mentioned quite a few times in the past, I absolutely trust Thrive's co-founder, Shane Melaugh's conversion-obsessed ethos on his products. There's no way I'd do anything to mess with the Content Builder's script. So not completely satisfied, but I decided to leave those four render-blocking JavaScript files in there.
"Ignore The Score"!
The aforementioned WP Rocket also explains why your Google PageSpeed score does not matter;
Google PageSpeed Grade does not Improve
It says Google PageSpeed provides good overall indicators, meaning the grade system is not entirely based on the actual page speed. So it tells you to also check other speed checker sites such as Pingdom or GTMetrix.


dear your article is really helpful. thanks for sharing this knowledge.
Thanks for your comment!
Thanks… For sharing us
You explained in a great way. I’m also not a technical. I was searching out for solution for almost 2 days but nothing worked out still on that score 54 and 79 . i have gone through many of post regarding this issue. now head is just blown up.
can you please advice, Is there any way to solve this problem ?
Hi Avinash, thanks for your comment and sorry to hear that you’ve been struggling to get your site speed improved. I’ve been trying your site but cannot seem to open it (unless you’re taking it down temporarily…) there may be something else that’s causing it to slow down? Such as…
(1) Your web hosting company’s server’s too slow
(2) If you’re using WordPress, the theme is outdated
(3) You have too many plugins installed…etc?
Nice post
can i delete this this code from wesbsite?
Hi Umesh, you need to know which code it is and what the purpose of it…there should be more than one code generated by plugins or themes if you are using WordPress. I’m not technical enough to delete the Javascript or CSS manually, in fact I have tried in the past and messed up my entire site. So I wouldn’t…
can i use any code for remove jquery files without any plugins?
I’m not technical enough to answer that question unfortunately. There is a way to change the .php file manually but I wouldn’t like to guide anyone with wrong information resulting the entire website in a mess! I’m still using a plugin which still seems to help speed up the site a little. Will update you when I find out a good solution. Thanks for your visit!