Today I'd like to show you how to make your own logo for free. As you progress with your new website creation, your idea of the brand image should be shaping up too. It's time to design a logo for the website. You don't have to have one yet if you don't think you're ready, but a logo in the header will certainly add an extra personality to your site.

You can of course pay a professional designer to have it done. You'll find a lot of ads in online marketplace such as Fiverr. It will cost you as little as literally $5, unless you want to keep the original editable file, in which case could cost you as much as $100.
But you're building your site all by yourself, writing your articles in your own words, adding images that you've chosen. Why would you ask someone else to design your logo? And what if the outcome is not what you've been looking for?
Make Your Own Logo Free and Easy
A logo, really is a simple image or shape, with or without a text. I'm not a professional designer, not particularly proud of my designing skill, and I can't even draw. So if I can do it, anybody can!
They say "bad designers add, good designers lessen". Meaning bad designers tend to fill in every space with clutter, whereas good designers make every effort to simplify. Simple Is Beautiful... See, you don't need - want - to add too many layers of many things (I'm actually telling myself that, as I do tend to add clutter whenever I design anything.)
2021 Update: DesignEvo is one of our recommended logo makers; free version is available. Or get a premium version now to enjoy 10% discount.
Get DesignEvo Now For 10% Off: Code DESIGNEVO10OFF
Also Read: Best Free Logo Maker Online: DesignEvo Review
Option #1: Use an Online Logo Maker
OnlineLogoMaker.com is easy to use, it stocks many decent vector images, and is absolutely free. Play around with it, and you'll soon work it out (I hope), but I'll quickly show you how you use it. Here's the URL: https://www.onlinelogomaker.com
The list of the images (symbols) is categorised. Choose your favourite symbol.

Online logo maker
Then choose a text. Adjust the positioning and size proportion. And that's done!

When you're happy with the logo, you can download it instantly.
The logo can be downloaded in PNG format for 500px wide for free. There is a paid option however - you will get to keep it in SVG Vector format as well as in a bigger pixel format for the prices of around $20.

PNG means its background is transparent, so you can insert it in your site regardless to the current background colour, like the images on the right.
And of course, you may not like any of the symbols in the list and want to use your own image, or find an image elsewhere. Online Logo Maker allows you to upload it. That's including a jpeg file, so you can use your own photographic image, though it will inevitably be a rectangle shape.
Option #2: SVG Image Stock and Online Logo Maker
SVGImage.com, as its name suggests, stocks many vector images with .svg extension. Again it's FREE. (We like the word FREE, don't we?)
So alternatively, you can create your logo by the following steps.
- Download an image from this site
- Then upload it onto Online Logo Maker
- Add a text to complete the logo.
Option #3: Edit SVG File Using Inkscape
Inkscape is a free vector graphic software, great alternative to Adobe Illustrator or Corel Draw. I have used the Illustrator for many years (insanely expensive!) and, in my opinion Inkscape does its job very well as a freeware. Especially just to create a logo. What you can do is to follow the steps below;
- Download and install Inkscape
- Choose an image in SVGImage.com, and download it in .svg format
- Open the .svg file in Inkscape
- Add a text
- Export it as png file.
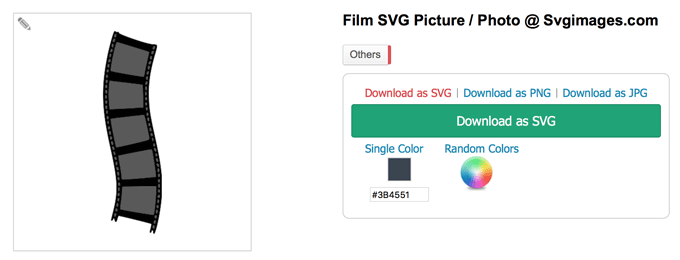
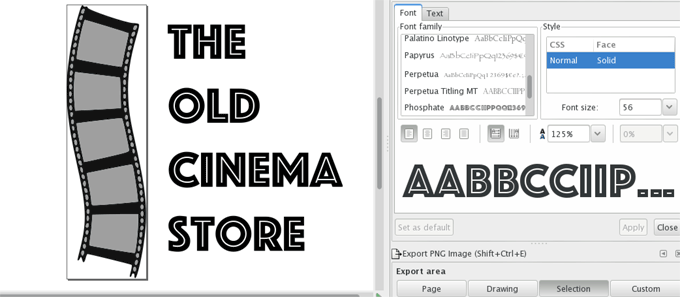
I'm actually going to try it now. I've found this vector image of a film strip in svgimages.com.

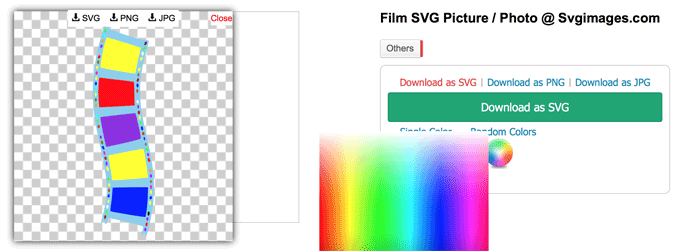
As you can see - you can actually choose a single colour (not just black/grey but any colour), or random colours like this - it randomly chooses multiple colours as you click repeatedly. Oh, funky, I quite like that!

But I'll just use the black & white image for now. Download it as SVG, and open it in Inkscape.

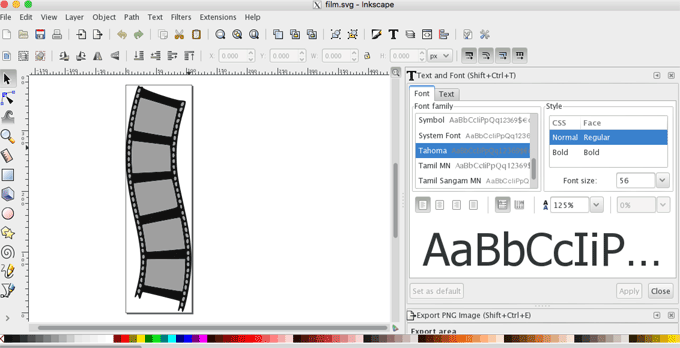
Inkscape's interface is pretty outdated. But it's free, I wouldn't complain! Now I'll add a text.

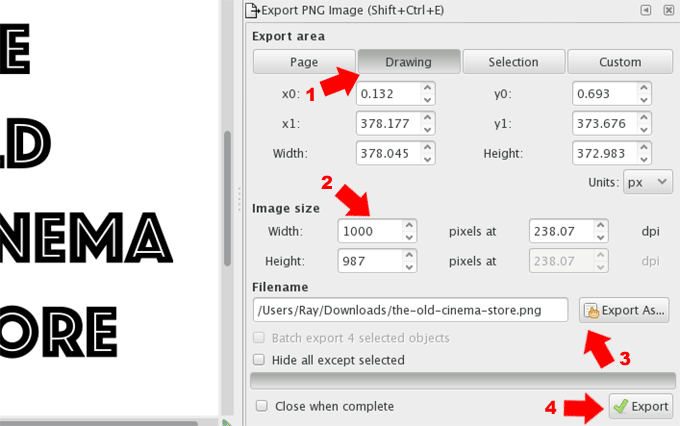
I just made it up and added Art Deco-ish text. All I have to do now is to export it as png file. Go to File menu > Export PNG Image.

- Choose Drawing
- Choose Image size - I don't need such a large image but I've chosen 1,000px.
- Name the file and location
- Export!

Here we are, a logo is created. And it didn't take me 10 minutes!
The coloured version of film strip - using Inkscape, I just added a black circle behind it, changed the font style, changed it to white.
These are just examples and I just wanted to show you how easy it is to make your own logo free.

I hope you've found these methods useful to make a website logo free. Please don't hesitate to ask me any question - but remember I'm not a professional designer, don't expect a super-sophisticated cutting-edge answer from me!

Hi Raymundo,
I loved your article so much that I book marked it for future reference. I pressed Control and D at the same time on my web browser that allows that webpage to be bookmarked.
I must get around to developing some logos for my websites, so your article is going to help me greatly when I do that. Your article suggests that it is going to be a relatively painless and fast process, so thanks.
Kind Regards,
David
Hi David, thanks and thank you also if you are referring to my other page lol (Basic Keyboard Shortcuts That Everyone Should Know)!