Today I'll show you how to design a logo for free. You don't have to be a graphic designer to create one - I'm certainly not. As long as it's clear, simple and recognisable, that'll be your brand logo. Designing one from scratch is not as hard as you think!
You can get a professional designer to make one if you can afford it, but the draft might not come back as you imagined and you might end up spending a lot of time discussing how you want it. There are quite a few free logo designing sites available, but they often only allow you to have it in a small size such as 200 pixel wide. Big enough to be placed in your site header, but your logo will also be used elsewhere in the future, in your social media profile or as a header in your email newsletter. The last thing you want to do is to enlarge your original logo and make it blurry. So the idea is to create the original in a fairly large size, and reduce it as needed.
Here are the easy steps to design a logo for free for digital use. Let's say you are building a website for muscle exercise, and call it mymuscleworkouts.com.
#1 Pick An Image
Firstly Google search an image by using a simple keyword. Go to https://images.google.com. The image for your logo should be;
- with a transparent background (.png or .gif file)
- royalty free, and
- fairly large in size, say at least 600px wide or more.
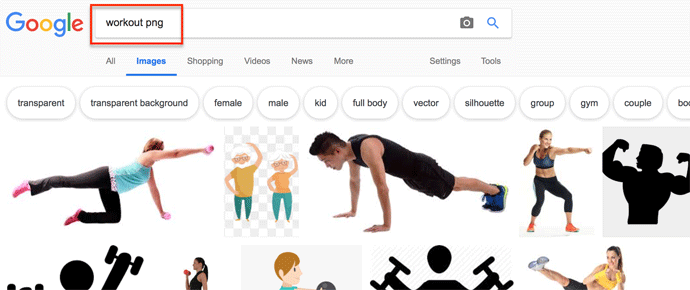
In order to find images that have a transparent background, add the word 'png' to your keyword. In this example, search by words 'workout png'.

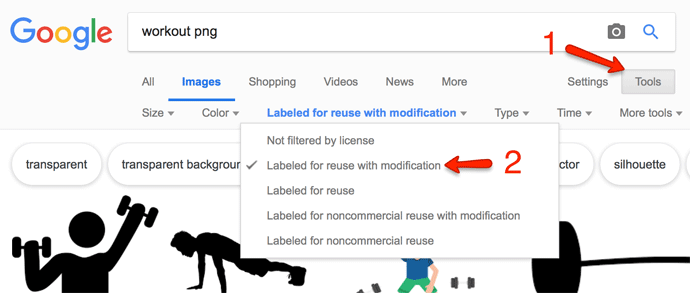
The result includes images that are copyrighted, so next you filter them out by going to (1) Tools and check (2) Labeled for reuse with modification.

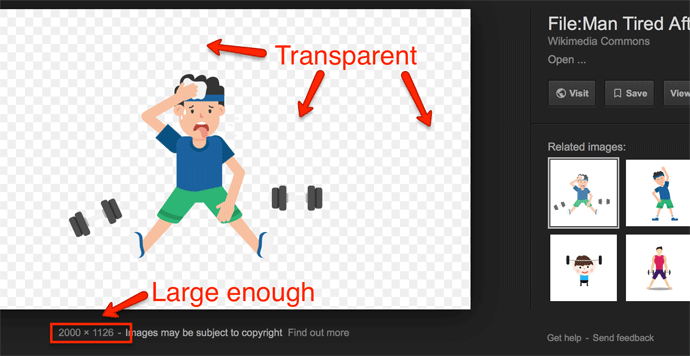
Choose an image that has a transparent background (shown as grey and white checkered background, means it's transparent), and also that's large in size. I've chosen this one.

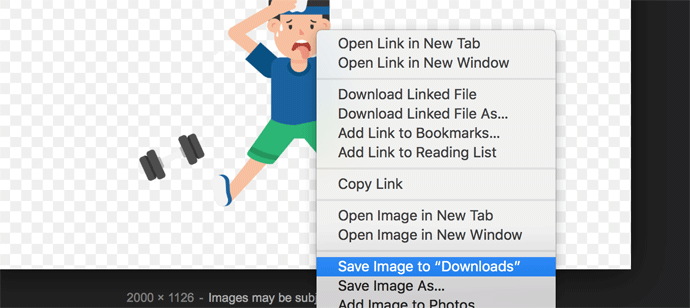
Now right-click the image and save it in your computer.

#2 Add Your Brand Name (or Website Title)
Next, use a free vector graphic tool to start shaping the logo. There are many available online but I use Vectr.com. This tool does not offer any complicated features, and that's just what I want. Simply and easy.
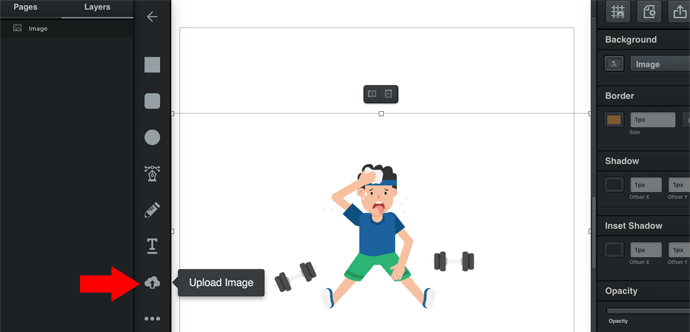
You need to sign up with https://vectr.com, it's totally free. Upon signing up, it should come up with a square, blank screen. From the left toolbar, click "Upload Image" icon and open the image you saved earlier on.

You'd definitely need a logo that fits in perfect square so that you can use it as a social media avatar. But you might also optionally want it in rectangular shape. So create two types using Vectr at the same time.
The blank canvas has an outline in square shape, so I'll make a square logo first. Drag the corner of the image and adjust the position and size so that it fits in the canvas outline.

Add a text
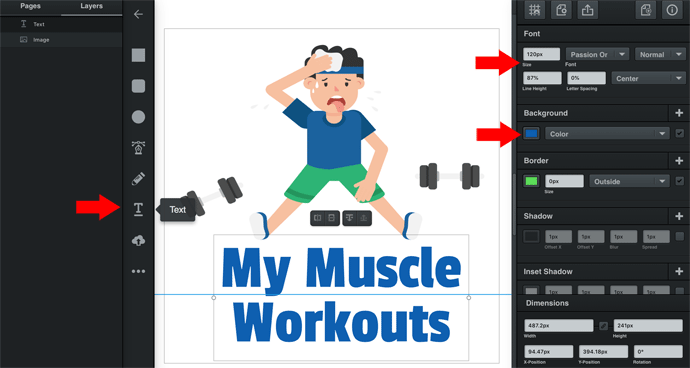
Next add a text - your brand (website) name. Click the "T" icon from the left toolbar, then adjust the font type, size, colour from the right toolbar. Position the text wherever you want.

Design variations
You can add an accent or two like the images above - lightening (left), circle (right), or something else. It's all up to you, but it's a 'logo', so don't add too many elements and make it too busy.
#3 Save The Logo

Export image
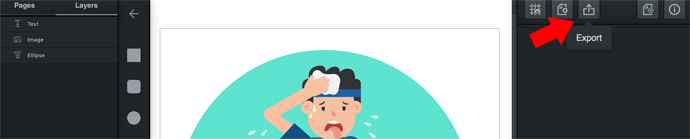
When you're happy with the logo, click the "Export" icon at the top-right corner.

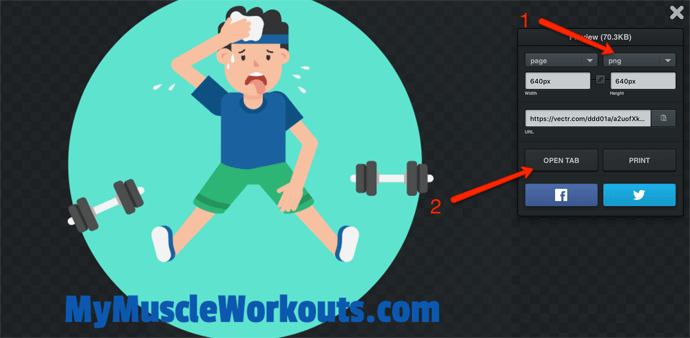
All you have to do now is to (1) change the format in .png file as shown above, then (2) click "Open Tab". A new browser tab will open with your logo. Right-click the image and save it in your computer. You have your logo with a transparent background ready to use anywhere.
#4 Resize It

The logo you just saved is large in size, which you can keep as original template. Crop the image according to the logo size that's required by your website builder or social media profile.
You probably have your usual tool to resize images. I use Photoshop. But if you don't know any, there are many free tools available online, such as;
- PicResize (http://picresize.com/edit) - easy & quick
- Pixlr (https://pixlr.com/editor) - just like Photoshop
#5 Rectangular Variation
Go back to Vectr.com that you were working on, change the shape of the canvas, move the text to one side to make a rectangular version of your logo.

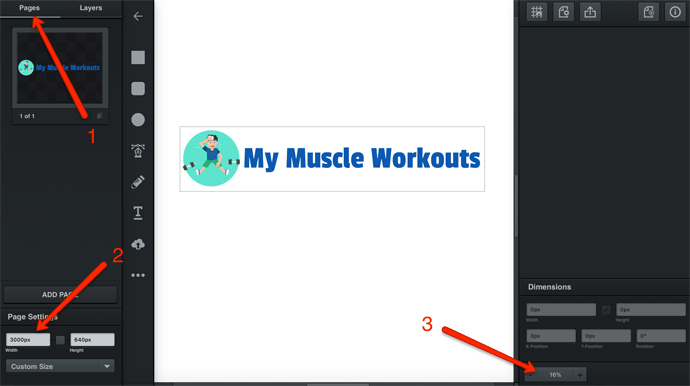
- Firstly click "Pages" at the top-left corner.
- The canvas was in square shape, now you want it wider in length and shorter in height. Change the width about 5-6 times longer than the height.
- You can zoom out the view from the bottom-right corner.
Now you can move the text to the side of the image. Save the logo as in #3 above, and resize it.
Design A Logo For Free
That's it. You only need to use one or two tools to design your own logo, and once you've done it, you'll realise it's not hard as you think. Play around with the tool and you'll discover other features you might want to add too. Any questions, don't hesitate to ask!

Good job, man. I just needed to create a logo not for my website I don’t have it, but for my cryptocurrency business I need to use on SMS etc. I wanted a specific shape of my own. I only need a small one but I guess no harm keeping a large logo just in case I build a site or something similar in future. Cheers.
Hi Kieran, thanks for your comment. I’m glad to hear that the post helps!
Thank you, Ray, it is so valuable. I struggled to make a logo for a long time. I am using Mac and have used Inkscape to make a vector image. But it slows down my Mac and it is very tricky. I did not know about Vectr. I will try my best but I may need your help in future please. Thank you very much Ray.
Mona
Hi Mona, thanks for your comment. I have used Inkscape in the past and I find it fairly useful as a free software. It doesn’t give a crystal-clear png image though. Yes of course, if you need any help don’t hesitate to contact me any time. I’m not a professional designer, but I’ll do my best as I can for you. Thanks for your visit!